集成于Webkit当中的开发者工具——Webkit Inspector——正在被越来越多的前端开发者所使用,除却其惊人的速度,许多贴心的调试功能也令人爱不释手,有些甚至是你所不知道的。
本文的全部技巧及图片均选自http://blog.joocode.com/browsers/12-things-about-the-webkit-inspector-i-didnt-know/及http://jtaby.com/2012/04/23/modern-web-development-part-1.html,如有任何疑问,请以原文为准。
注意,Webkit Inspector现已改名为 Developer Tools ,但为维持原文,下文仍为Webkit Inspector
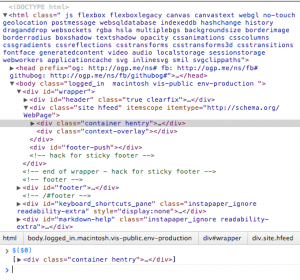
元素浏览器中的拖拽
元素浏览器中的DOM树实际上是可以拖拽的。通过拖拽,你可以很轻松的随意重新排列元素的顺序,而其视觉效果也会因为新的CSS而发生变化。

快速将选定元素输入命令行
有时,我们需要在Inspector的命令行中使用某个元素,而又不想输入繁琐的选择器,那么直接使用$0即可代表元素浏览器中选定的元素。如果你凑巧也使用jQuery,你甚至可以不假思索的使用$($0)来将其初始化为jQuery对象。

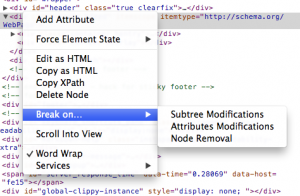
建立元素断点
如果希望在DOM树中某个元素发生变化时触发断点,则可在元素浏览器中选中该元素,右键选择“Break on…”中的内容,非常方便。

命令行多行输入
如果希望在命令行中输入多行内容,则在换行时按下“Shift + Enter”即可。
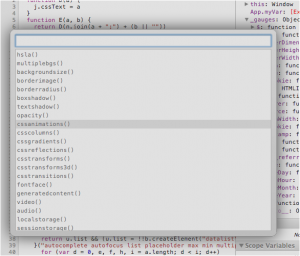
JavaScript源码中的快速切换
在源代码浏览器窗口中,如果希望快速切换源码文件,则可按下“Ctrl + O”;按下“Ctrl + Shift + O”,则可在当前源码中跳转至某一函数入口;按下“Ctrl + L”则可跳转至某行。

重放事件
如果你的朋友恰好发现了你的代码Bug,而这个Bug又难以重现,那么就可以在时间轴浏览器中试试录制事件,并在你的计算机上回放查找问题。
模拟其它浏览器
虽然做不到渲染引擎的高度模仿,但Webkit Inspector依然可以通过伪造User Agent来使得网页具有不同的表现。同时,利用这一功能也可以来调教一下复杂的移动网页:点击Webkit Inspector右下角的设置按钮,在Overrides中你可以设置User Agent以及屏幕参数。
右侧安放
如果你的页面很在意长度而不大在意宽度,那么将Inspector安放在浏览器的右侧则是更好的选择。长按左下角的Dock按钮,即可选择为右侧安放。对于调试移动页面,这一点尤为有利。

更快的建立页面
好吧,或许算不上是Inspector的技巧,不过依然在某些时候非常有用。在地址栏中输入:
data:text/html,ZOMG I AM BOLD!?!!?
这几乎是最快的建立页面的方式了。