开发者常问:CSS在读屏器上会变成什么样?一些与视觉效果强相关的属性,比如color、border、font、margin、padding,对于读屏器来说是完全透明不可见的。但与内容相关的属性呢,比如::before和::after?那些传达了一定含义的属性呢,比如list-style、line-through?再然后影响内容定位以及内容可见性的属性呢,比如clip、position、display、overflow、height、width、visibility等等?现在大家都知道用CSS来生成内容是一种不好的做法,但就跟不应该在高速路上超速一样,有时还是明知故犯。
好多前端做出来的页面大体上能看,但是细到具体元素之间的对齐、居中关系上,就开始出现毛刺了。这篇幻灯片通俗易懂,基本讲清了line-height的来龙去脉和基本用法:Line Height,适合大家重温一下基础。
日常网站建设中,时不时会在一些场景中将移动设备搬到网页当中,比如 iPhone。现在有人专门把8款流行设备用CSS+HTML模拟出来了:devices.css
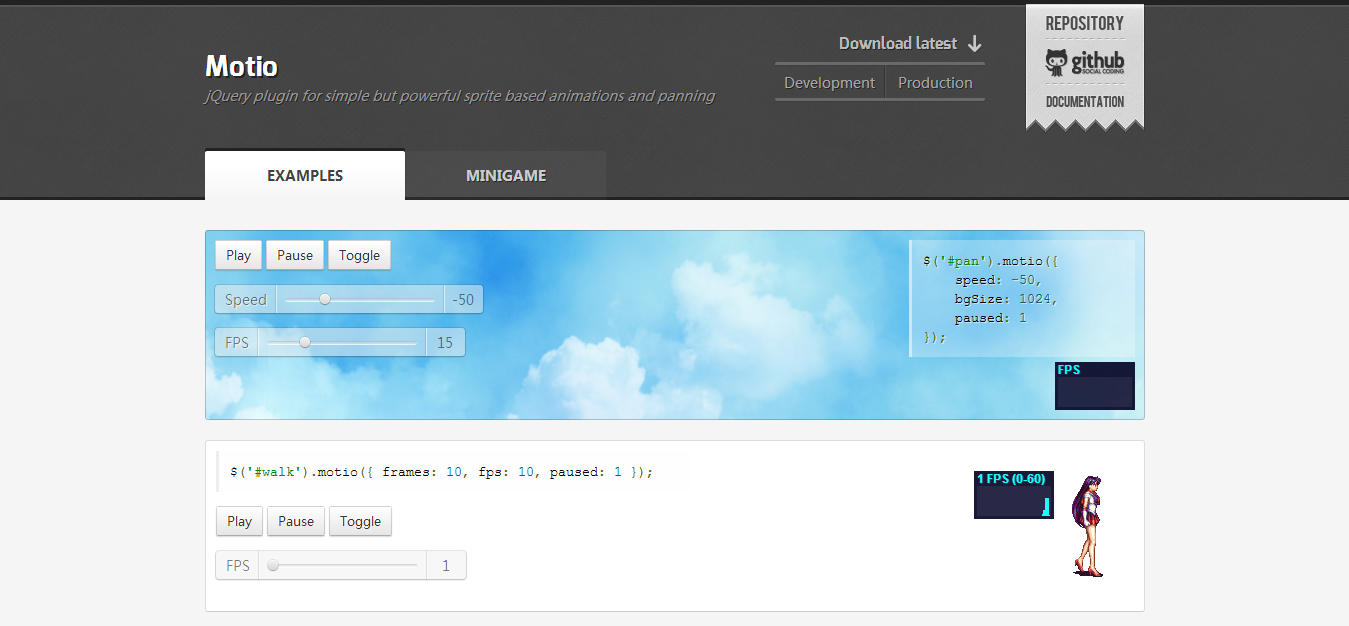
Motio是一个用于快速播放CSS Sprite动画的工具库。Motio以jQuery插件的方式,通过简单的API就可以播放Sprite动画。
Read More →
<a href="http://easings generic benicar.net/zh-cn”>找到你心目中理想的动画效果 – 缓动函数速查
随着Windows 8的正式发布,IE10已经开始逐渐投入正式使用。尽管IE10已经在网络标准化方面有了显著改进,IE10仍然无法达到理想状态。
未雨绸缪,《准备与IE10作战》系列将从网络上搜集一些与IE10兼容性相关的话题汇总发布。第一篇,我们首先来看看如何鉴别IE10。
Read More →
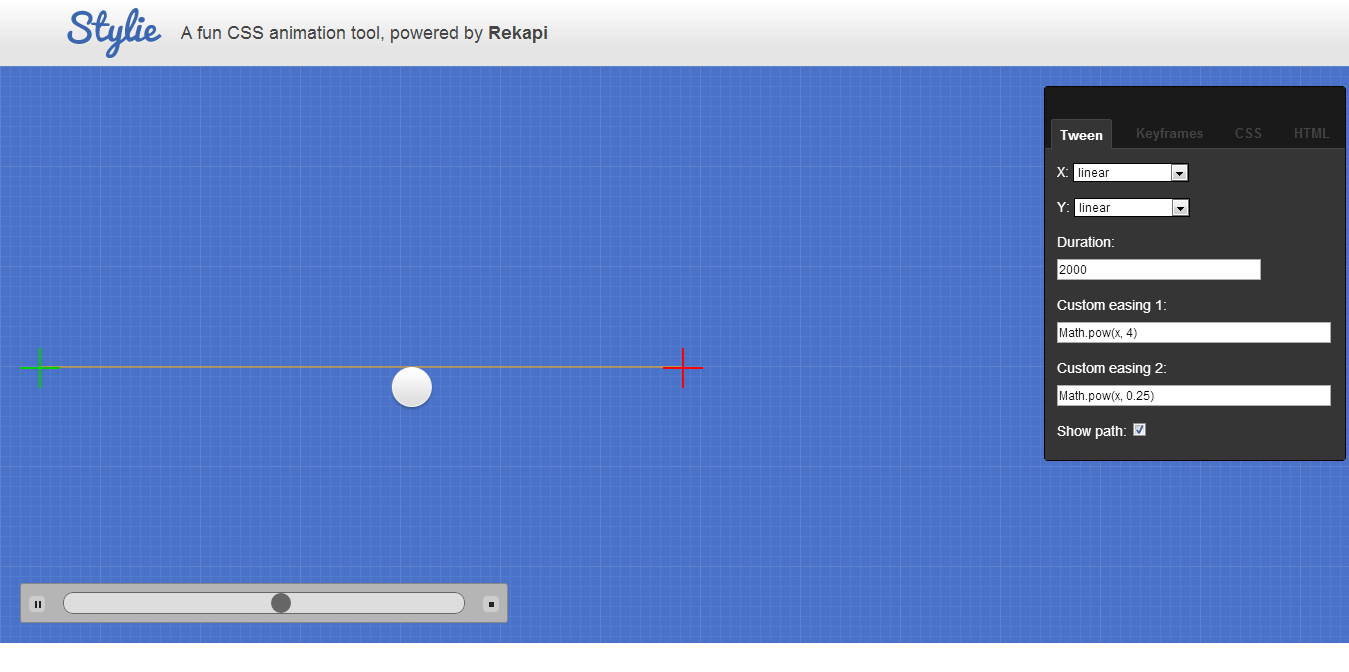
Stylie是一个开源的图形化CSS动画制作工具,它以非常直观的形式演示出了CSS动画的全过程,非常有利于创建动画。
Simple Grid是又一套12分列的CSS格子框架,并且支持响应式设计。
Read More →
说起现成的东西,那真是爱不释手啊。这是tympanus.net所制作的一套现成的CSS规则,推荐给懒人开发者们:http://tympanus.net/Tutorials/BasicReadyToUseCSSStyles/