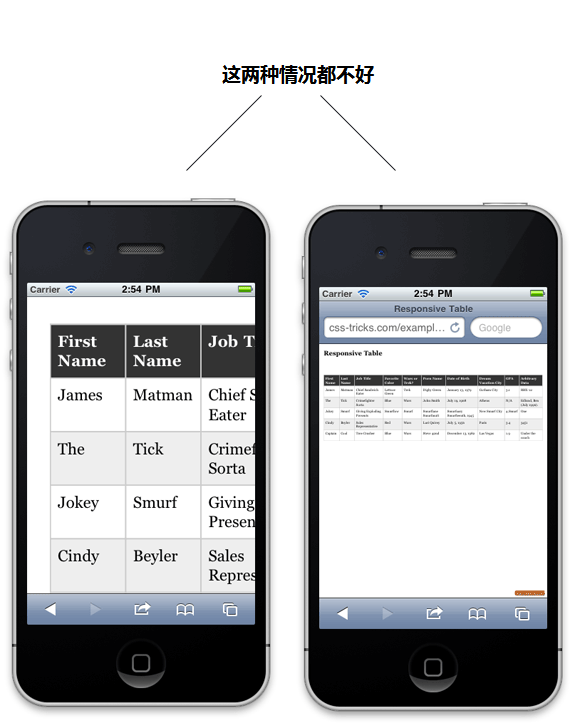
表格在网页中常常使用,在过去,表格的尺寸只要适合于普通的计算机屏幕即可。但在现在,表格还必须适应于各种小型手持设备和便携设备,比如平板电脑,再比如智能手机。
本文的所有代码均来自于http://css-tricks.com/responsive-data-tables/,如果您对其中的任何技术细节存在疑问,请以原文为准。
2011年所流行的一个网页设计领域词汇,叫做“Responsive Web Design”,翻译有很多,比如“适应性网页设计”或者“自适应网页设计”。这是因为随着智能手机和平板电脑的流行,访问网页的设备尺寸变得越来越难以捉摸,一个统一的网页元素尺寸,已经无法适应于如此繁多的屏幕尺寸了。
在这个问题上,绝大多数网页元素已经由设备的浏览器负责调整,比如按钮、单选框等等,但诸如表格这样的网页元素,浏览器并不能够自适应,因其所承载的信息较为复杂,人工智能还不足以决断。

幸运的是,我们还有 CSS @media 这一手端进行手工调整。
HTML
| First Name | Last Name | Job Title |
|---|---|---|
| James | Matman | Chief Sandwich Eater |
| The | Tick | Crimefighter Sorta |
在HTML上,我们并没有什么魔术,这是一个非常普通的表格代码。
适用于大屏幕的CSS
/*
适用于大屏幕的CSS设置
*/
table {
width: 100%;
border-collapse: collapse;
}
/* Zebra striping */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
唔,到这儿我们还是没有什么绝招,好戏在后面呢。
为小型设备定制的CSS
/*
针对屏幕宽度小于760px的设备专门优化的CSS
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* 拆解掉原先的表格样式 */
table, thead, tbody, th, td, tr {
display: block;
}
/* 隐藏表头 */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* 模拟行的显示 */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* 模拟表头 */
position: absolute;
/* Top/left values mimic padding */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
其它表格信息
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
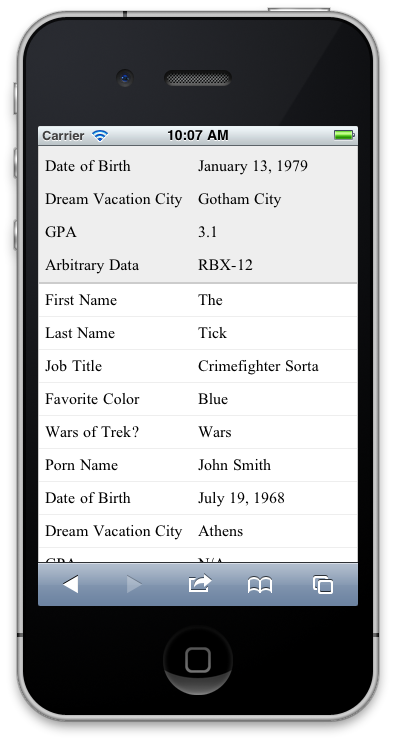
这里的CSS是专为小型设备而定制的,将原先的表格分拆,仅仅变换为两列以适应屏幕。这当中一个重要的技巧,就是把表格的原有样式必须打破,使其以块模型来显示,籍此避免掉水平的滚动(因为原先的表格样式是不会自动弯折换行的)。
IE怎么办
令人头疼的IE又出现了。这次的问题在于,IE(包括IE 9和IE 10预览版)自身并不支持将表格的样式转化为块模型,即display:block不起作用。
不过IE 9和10都支持CSS @media,因此我们需要对IE进行一下特殊处理:
然而,老版本的IE不支持CSS @media,我们只能借助其它的JavaScript补偿脚本来实现了,比如css3-mediaqueries-js。
更好的方案?
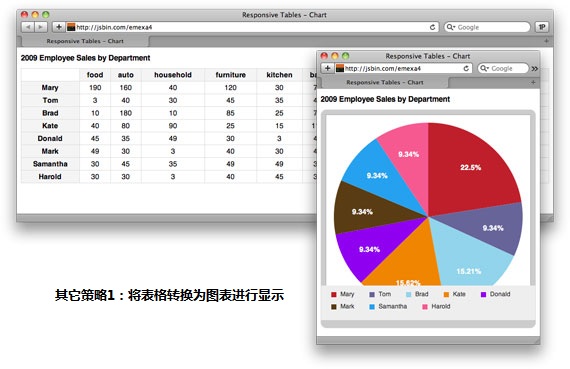
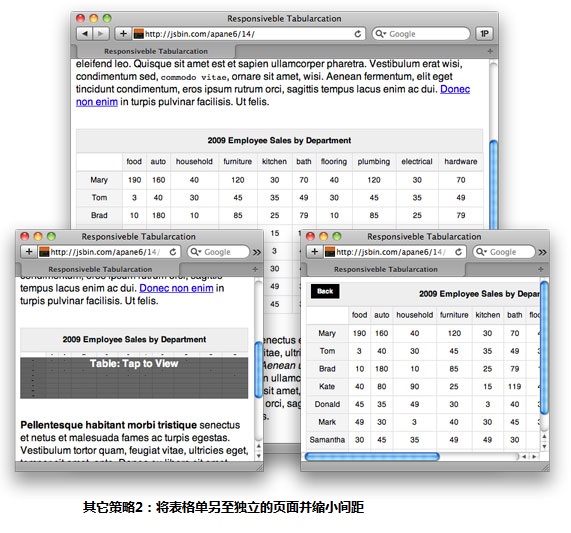
除了本文所描述的方案之外,针对表格在小型设备上的显示,是否还有更好的解决方案呢?答案是不一定。表格本身并不复杂,但不同的数据的“关键点”并不相同,一个对A表格有效的方案,或许对B表格并不合适。所以,在这个问题上,我们需要网页开发者对自己的网页内容有足够的认识,以根据不同的情况采用不同的方案来调整。



Pingback: 通过 CSS @MEDIA 制作感知屏幕尺寸的表格 | Anglei