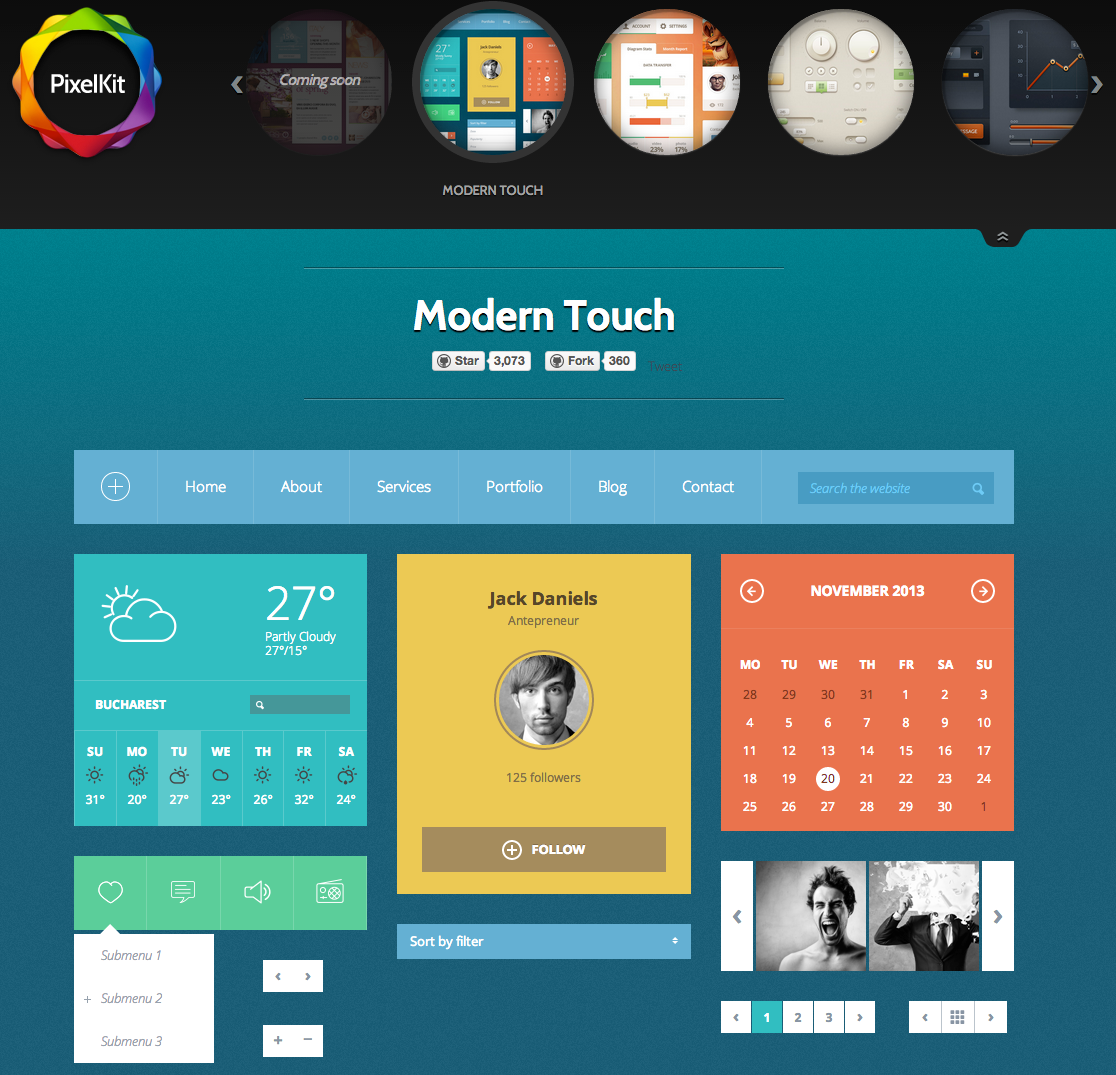
PixelKit-Bootstrap-UI-Kits是一组开源的UI套件,然而更令人兴奋的是,它已经为Bootstrap 3适配完毕,可以直接使用。相信这将是独立开发者或小团队开发者的一大利器。
如果开发RIA或者使用Node.js做后台开发,大量的数组操作则变得很常见。然而传统的JavaScript库在操作数组时,往往会多次遍历并产生临时数组,这将大大影响性能。如果你正在为这样的事情而担忧,Lazy.js正是你的大救星。
Read More →
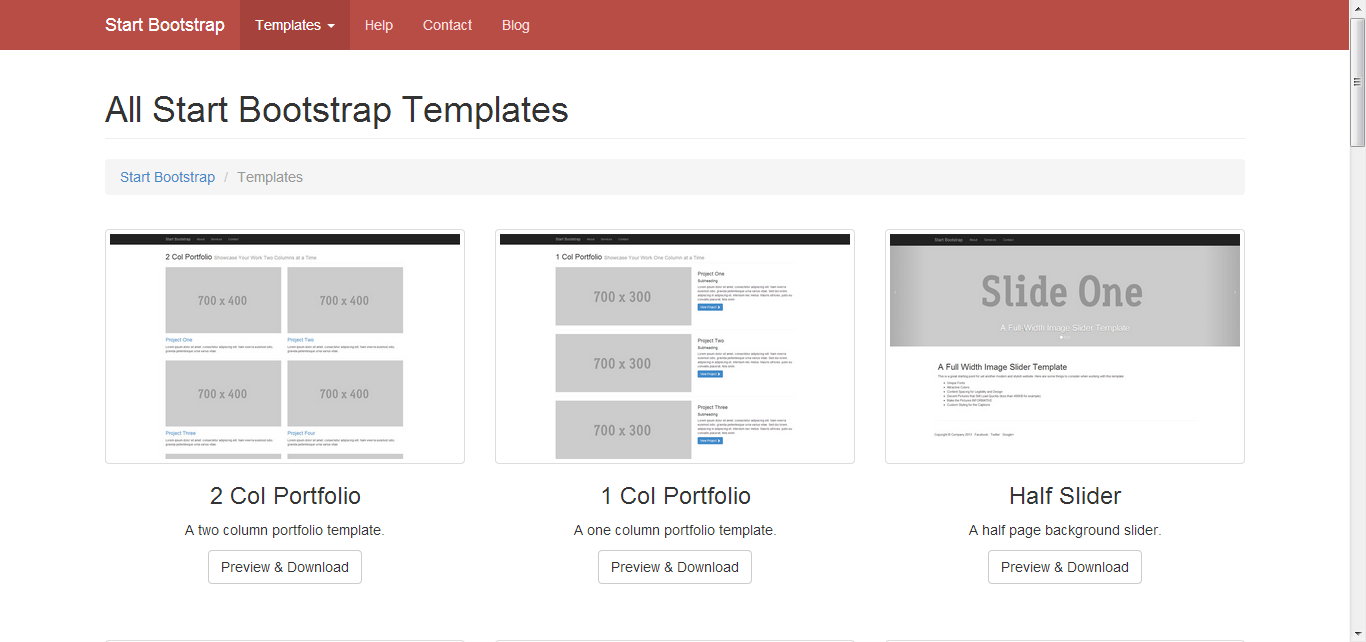
Bootstrap已经成为了当下快速建立网页原型甚至产品的前端法宝,Start Bootstrap提供了一组非常实用的bootstrap模板,可以帮你迅速建立起常见的网页原型。
CSS3 过渡效果(transition)为网页世界带来了简单、易用的动画效果,但简单的外表之下还隐藏着一些不能忽视的细节。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
很久没有发新的文章了,因为年内一直在忙着另一个项目。但今天还是看到另一个觉得非常不错值得发表的项目:staticfile.org。
staticfile.org是国人所搭建的一个公共CDN,专门用于Web相关的JS、CSS等文件。类似的项目在国外屡见不鲜,但在国内出现还是很让人兴奋的。值得注意的是,如果目前CDN当中没有你所需要的项目,你还可以在git中提交pull request来申请添加,非常贴心。
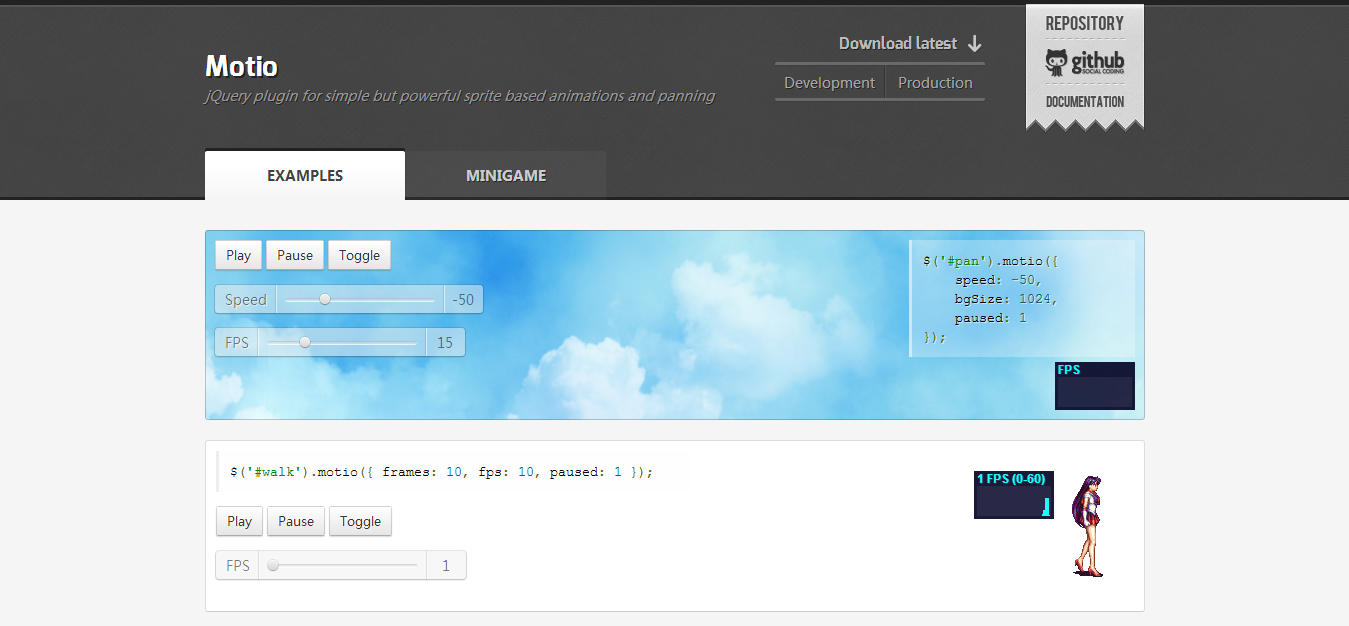
Motio是一个用于快速播放CSS Sprite动画的工具库。Motio以jQuery插件的方式,通过简单的API就可以播放Sprite动画。
Read More →