想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
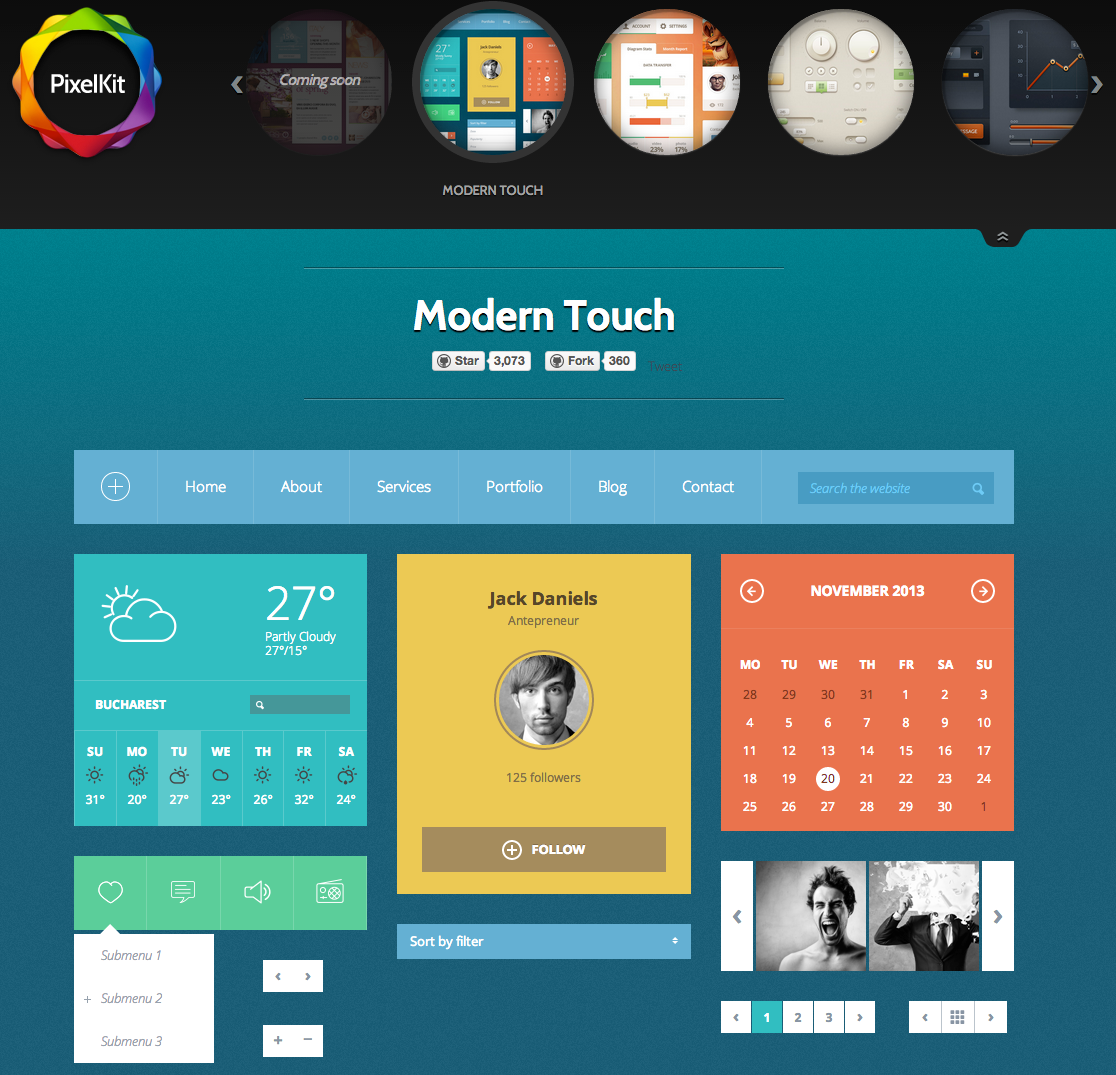
PixelKit-Bootstrap-UI-Kits是一组开源的UI套件,然而更令人兴奋的是,它已经为Bootstrap 3适配完毕,可以直接使用。相信这将是独立开发者或小团队开发者的一大利器。
如果开发RIA或者使用Node.js做后台开发,大量的数组操作则变得很常见。然而传统的JavaScript库在操作数组时,往往会多次遍历并产生临时数组,这将大大影响性能。如果你正在为这样的事情而担忧,Lazy.js正是你的大救星。
Read More →
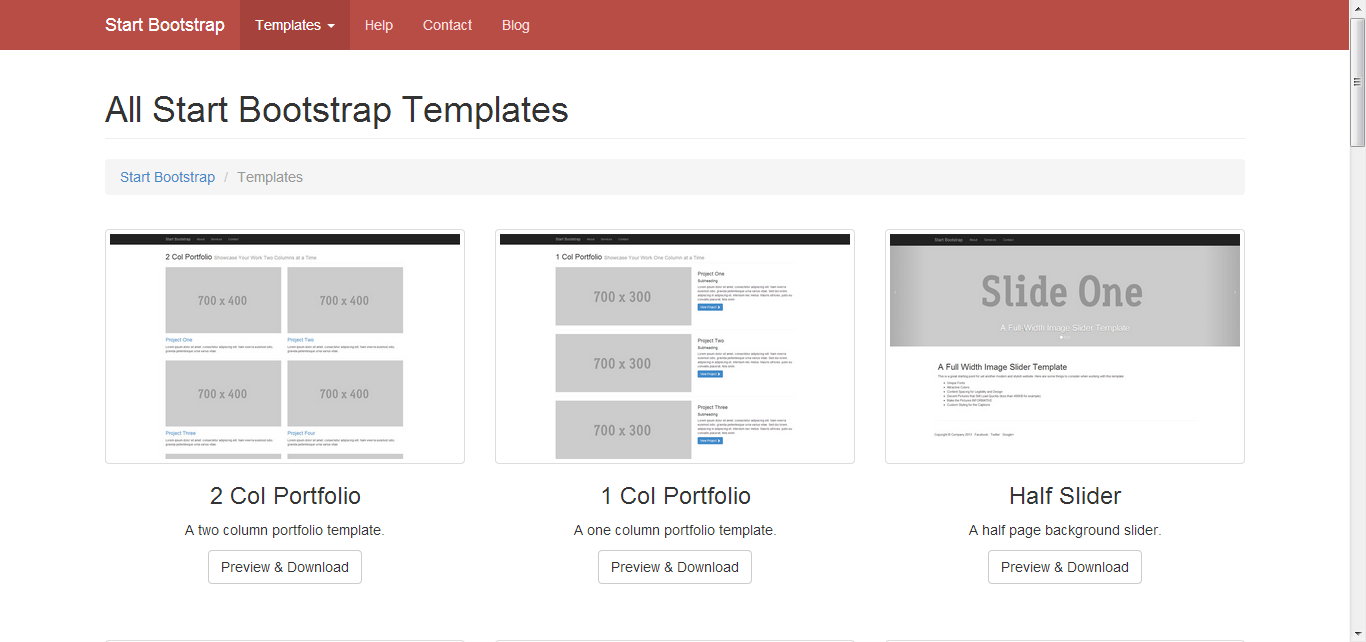
Bootstrap已经成为了当下快速建立网页原型甚至产品的前端法宝,Start Bootstrap提供了一组非常实用的bootstrap模板,可以帮你迅速建立起常见的网页原型。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
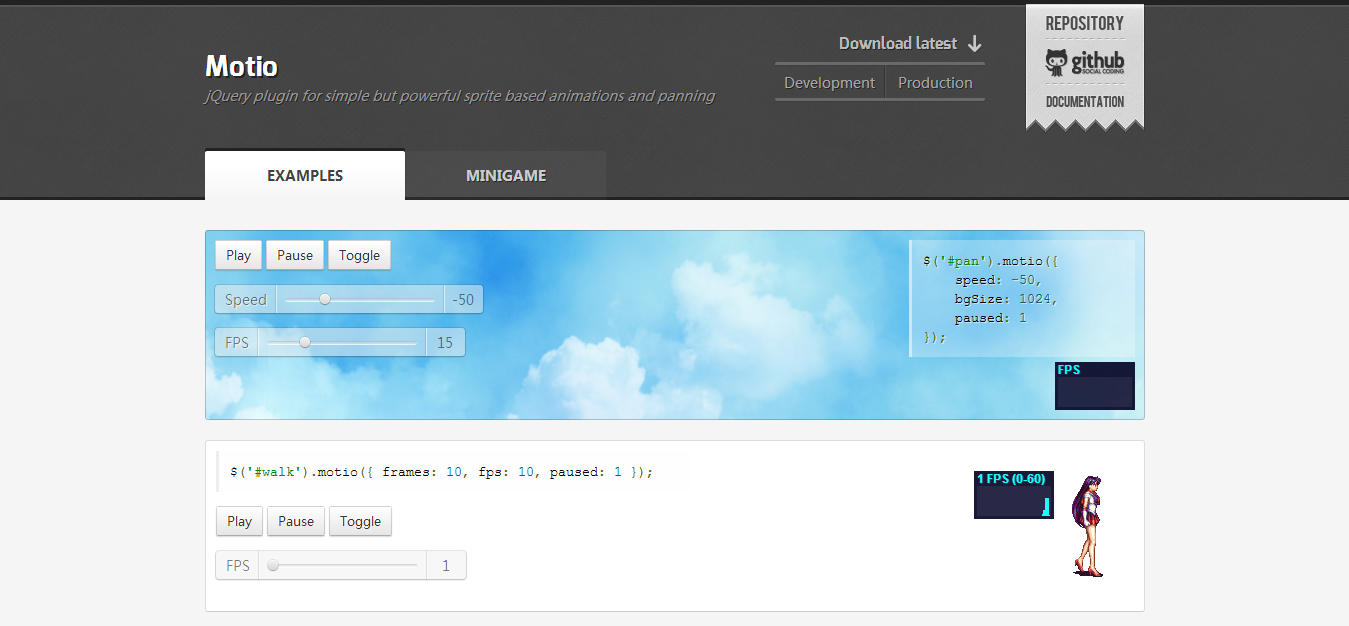
Motio是一个用于快速播放CSS Sprite动画的工具库。Motio以jQuery插件的方式,通过简单的API就可以播放Sprite动画。
Read More →
<a href="http://easings generic benicar.net/zh-cn”>找到你心目中理想的动画效果 – 缓动函数速查