跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都倾向于使用JSONP来解决这一问题。不过现在,我们可以考虑一下W3C中一项新的特性——CORS(Cross-Origin Resource Sharing)了。
尽管现在的计算机屏幕已经变得越来越大,但要向用户展示的内容仍旧可能比较多,难以在一个屏幕之内全部展现出来。更关键的是,如果只利用一个屏幕,那么很有可能网页所凸显的重点也变得不那么明确。
现在,设计师们已经开始倾向于使用网页的向下滚动,来将更多原本分属于不同页面的内容,集合在一个页面当中。本文将向你介绍这样的技术,我们将不同的链接以时间顺序串接起来,依靠网页的滚动来逐个展现。
任何一个网页设计师或前端设计师都对@font-face非常熟悉,它有一个看起来很无聊的属性:unicode-range。不过正是这个不起眼的属性,我们却可以轻松地利用它通过CSS创造出字体混搭的效果。
尽管现在的网络环境变得越来越好,但离线访问对于网站来说依然非常重要。一个好的离线访问能够有效减少服务器的压力、能够节约用户的网络带宽等。
今天我们来看看如何与HTML5技术一起实现一个好用的离线浏览。
智能手机的普及,已经把高质量的网页浏览带给了移动用户。虽然目前尚有许多新特性未被手机浏览器所支持,但人们已经开始关注如何为智能手机定制页面了。
这里,我们来一起讨论一下,如何以最好的方式,将现有的网站,为智能手机而优化。
网络存储(Web Storage),是HTML5众多新API中的一类,它要求浏览器提供了一个在用户浏览器上存储数据的方式,而开发者则可以使用JavaScript进行访问和控制。网络存储的存取过程与远端服务器无关,整个过程都发生在用户的浏览器之上。比起Cookies这样极其有限的存储方式,网络存储的空间通常要大很多(IE8的空间为10MB左右);另外,网络存储的访问方式比起Cookies要简单很多。
Read More →
尽管HTML5已经有了progress标签用来实现一个进度条,但对于许多美化追求者来说,这样的进度条可能可定制性还是比不上自己用HTML模拟出来的;另外,截至目前,Android内置浏览器、Safari浏览器都还没有支持progress标签,这也给开发者带来了麻烦。
本文,我们来看看如何使用HTML+CSS3打造一个漂亮的进度条。
Read More →
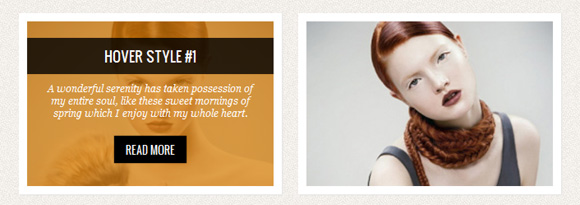
今天,越来越多的博客都开始使用图片作为主页,但是如果没有一个有效的方式处理文字,单纯的图片仍旧会令人迷惑。现在,我们看看如何用CSS3创造一个华丽的鼠标覆盖效果,在图片上显示更多的文字内容。
Read More →
拖拽曾是Windows当中一项非常人性化的操作方式,但在最近几年当中,这种操作方式似乎逐渐变得不再稀奇了。而HTML5对拖拽支持的出现,则让拖拽重新回到了人们的视野当中。
Read More →