想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
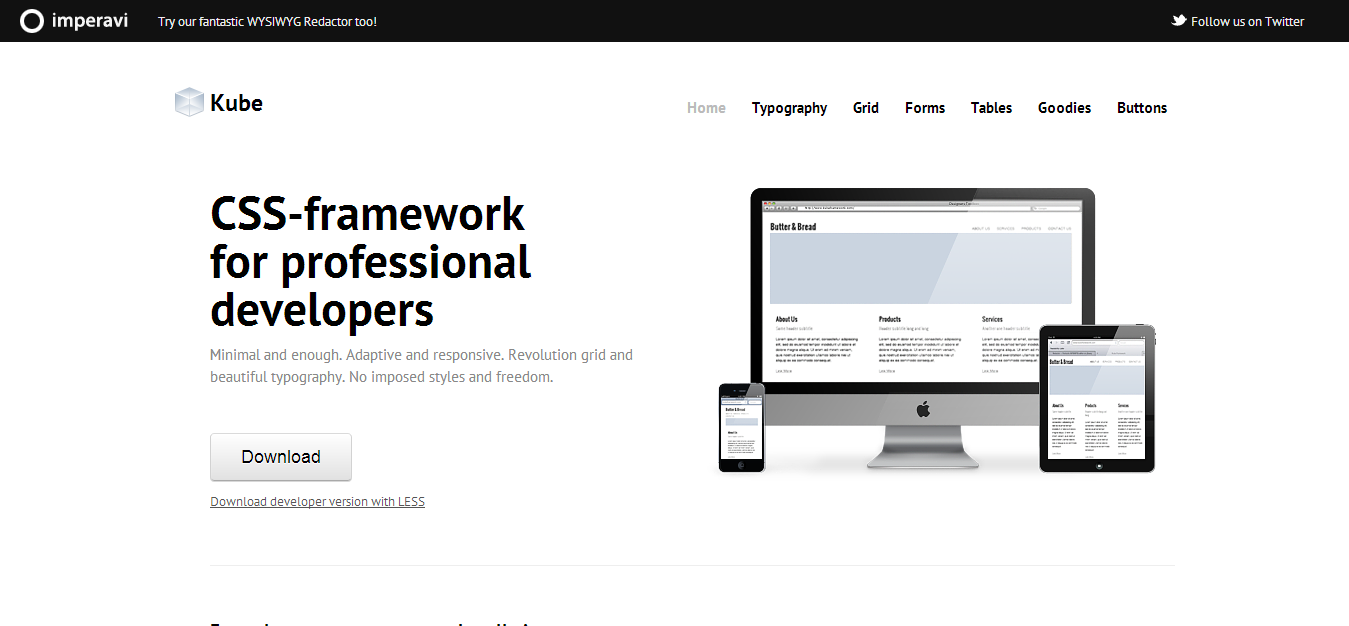
<a href='http://kubeframework benicar medication.com/’>Kube是又一款走简介风的CSS框架,它和其它CSS框架一样为前台开发者提供了一组实用的CSS规则。
Read More →
在CSS中使用Media Query已经变得家常便饭,但如果需要JavaScript参与到这一过程中,则不是非常容易了。好在我们现在有了enquire.js。
Read More →
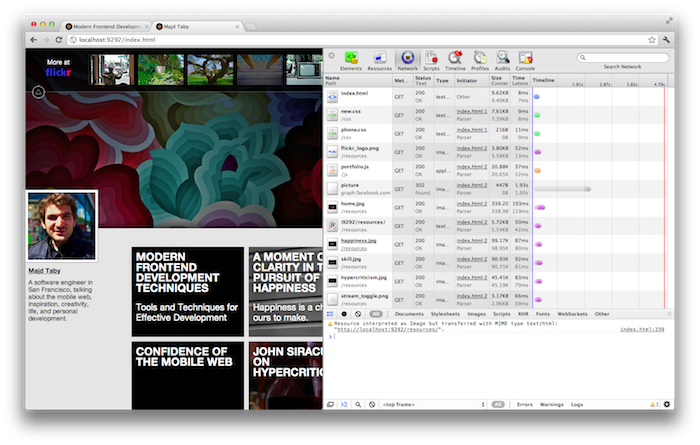
集成于Webkit当中的开发者工具——Webkit Inspector——正在被越来越多的前端开发者所使用,除却其惊人的速度,许多贴心的调试功能也令人爱不释手,有些甚至是你所不知道的。
Read More →
QUOjs是一个专为移动设备而全新打造的微型JavaScript库,它具备开发所常用的DOM遍历、选择、操作,甚至移动设备所特有的各种触摸屏事件以及重新封装的Ajax。