日常网站建设中,时不时会在一些场景中将移动设备搬到网页当中,比如 iPhone。现在有人专门把8款流行设备用CSS+HTML模拟出来了:devices.css
还在苦恼如何在网页中模拟Windows 8或者Windows Phone的界面风格吗?
Read More →
当你的网页有多个浏览器需要照顾时,编写代码变得举步维艰,而测试也变得不省心了。你需要一个一个挨个打开,刷新…。
现在好了,有BrowserSync这样的利器,无需手动刷新了,全部由 BrowserSync 搞定。
Read More →
想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
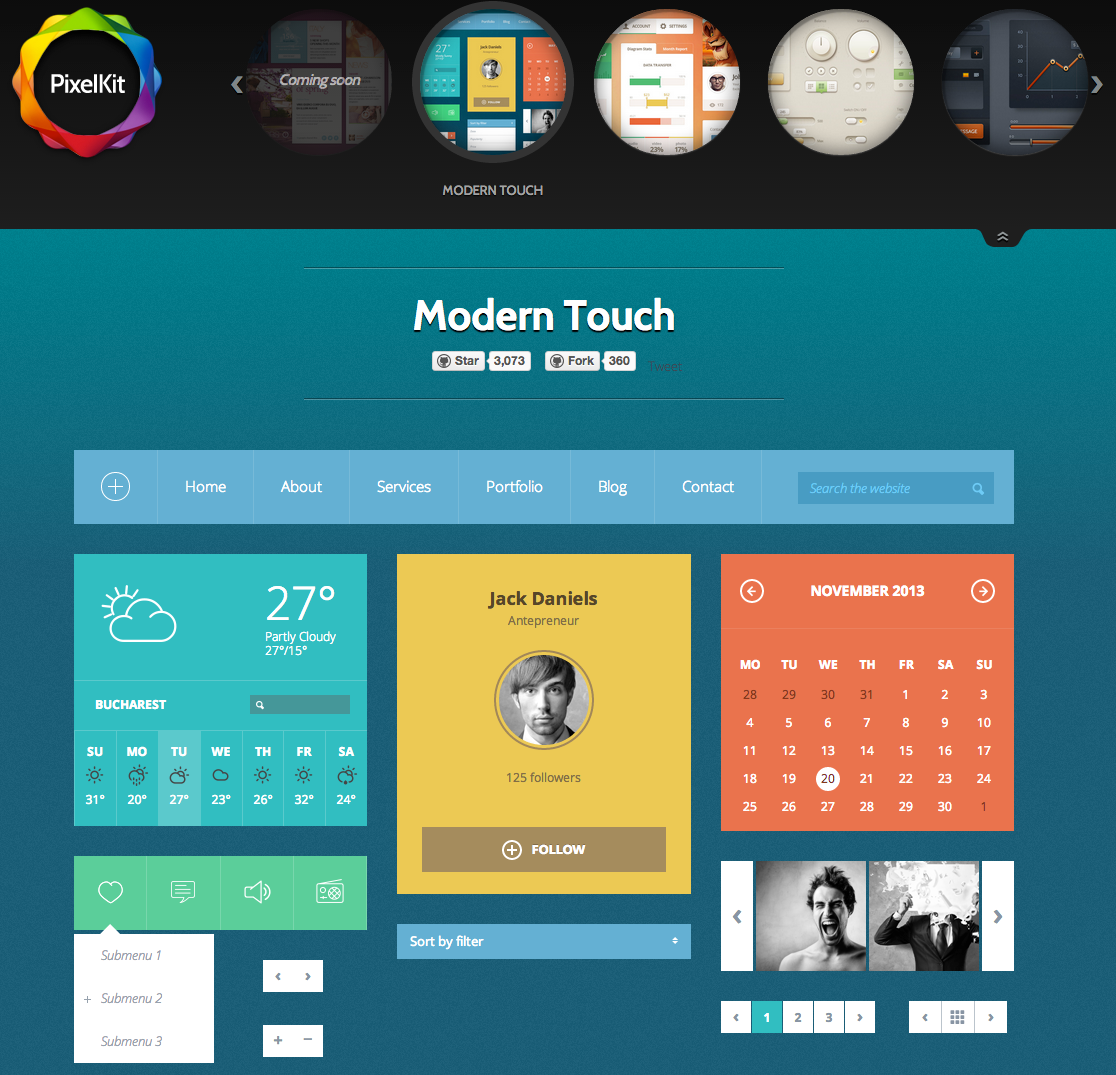
PixelKit-Bootstrap-UI-Kits是一组开源的UI套件,然而更令人兴奋的是,它已经为Bootstrap 3适配完毕,可以直接使用。相信这将是独立开发者或小团队开发者的一大利器。
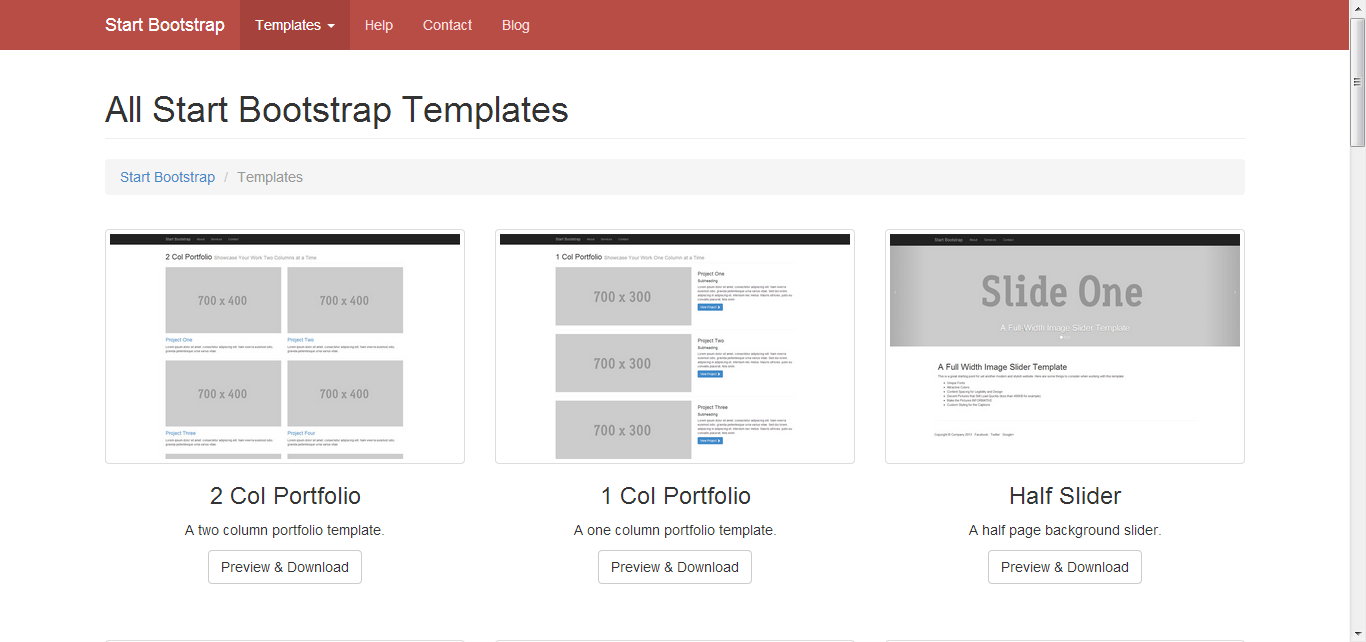
Bootstrap已经成为了当下快速建立网页原型甚至产品的前端法宝,Start Bootstrap提供了一组非常实用的bootstrap模板,可以帮你迅速建立起常见的网页原型。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
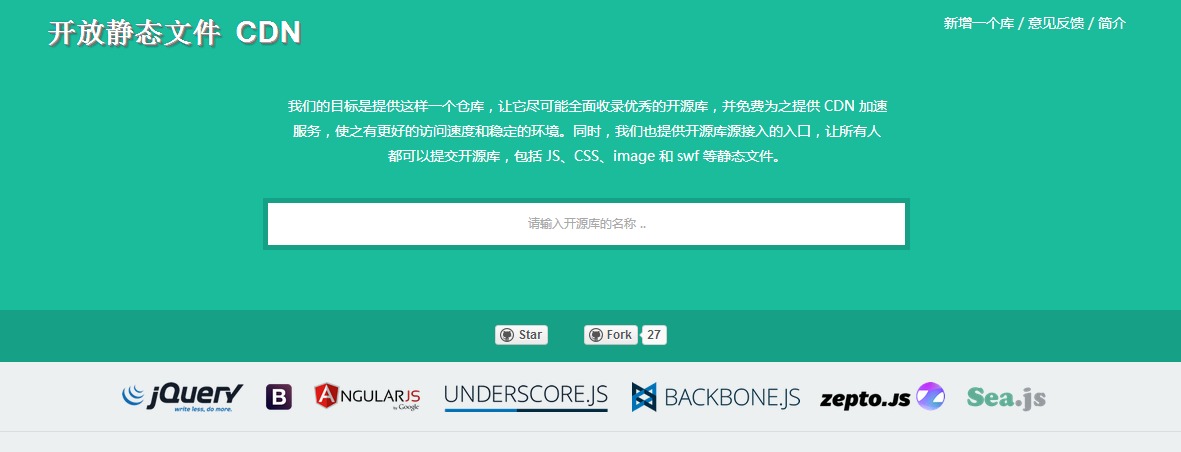
很久没有发新的文章了,因为年内一直在忙着另一个项目。但今天还是看到另一个觉得非常不错值得发表的项目:staticfile.org。
staticfile.org是国人所搭建的一个公共CDN,专门用于Web相关的JS、CSS等文件。类似的项目在国外屡见不鲜,但在国内出现还是很让人兴奋的。值得注意的是,如果目前CDN当中没有你所需要的项目,你还可以在git中提交pull request来申请添加,非常贴心。