想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
在前一篇文章中,我们观察了V8的简单编译器——Full Compiler。在我们继续观察Crankshaft之前,为更好地理解它,我们首先来看看V8在内存中如何表达对象。
在过去的五年中,JavaScript的性能有了极大的提升,这主要归功于JavaScript虚拟机的执行机制由解释演变为了JIT。现在,JavaScript成为了HTML5的中坚力量,推动着新一波Web技术的发展。JavaScript引擎中,V8是最早使用原生代码的引擎之一。V8现已成为了Google Chrome、Android浏览器、WebOS及Node.js这样的其他项目中不可分割的重要组件。
如果开发RIA或者使用Node.js做后台开发,大量的数组操作则变得很常见。然而传统的JavaScript库在操作数组时,往往会多次遍历并产生临时数组,这将大大影响性能。如果你正在为这样的事情而担忧,Lazy.js正是你的大救星。
Read More →
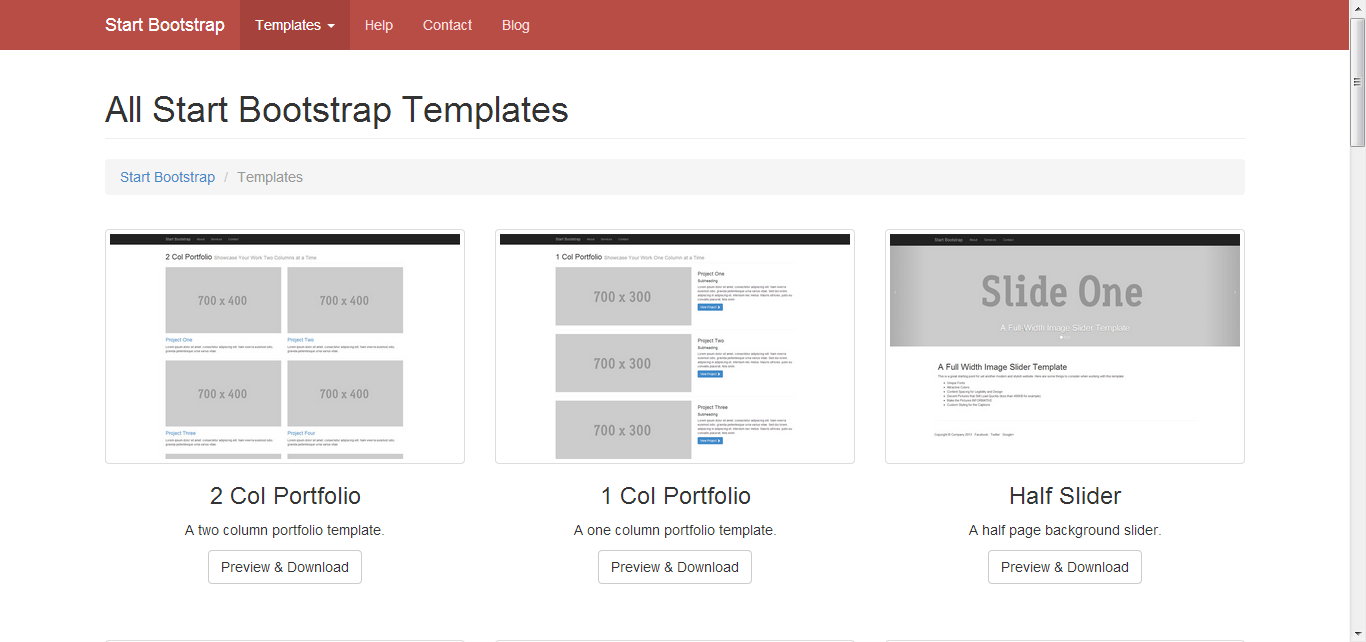
Bootstrap已经成为了当下快速建立网页原型甚至产品的前端法宝,Start Bootstrap提供了一组非常实用的bootstrap模板,可以帮你迅速建立起常见的网页原型。
CSS3 过渡效果(transition)为网页世界带来了简单、易用的动画效果,但简单的外表之下还隐藏着一些不能忽视的细节。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
Motio是一个用于快速播放CSS Sprite动画的工具库。Motio以jQuery插件的方式,通过简单的API就可以播放Sprite动画。
Read More →