Flexible Box Layout Module,弹性盒布局模型,是CSS3中对盒式布局的一个完善,它简化了过去布局的复杂性,使得网页布局向桌面软件界面布局又走近了一步。
本文的全部代码、图片均来自http://www.inserthtml.com/2012/05/css3-flex-box-specification-change-layout-design/,如果您对其中的任何技术细节存在疑问,请以原文为准。
支持率
弹性盒布局目前没有浏览器完全支持,大部分浏览器还处于实验支持阶段。不过既然IE 10都已经开始尝试支持,相信全支持也不会太远了。
目前所有引擎都必须使用各自的前缀进行调用,各引擎的实现、属性并不一致,同时也没有“补丁”来支援老旧的浏览器。本文采用W3C语法进行说明,但采用webkit语法进行演示以便demo能够成功运行。
什么是弹性盒布局模型
弹性盒布局模型主要用于控制HTML元素之间的排列形式。在过去,CSS中只有一项float用于控制元素的排列,人们需要通过大量的数值计算来确保元素的精确位置。弹性盒就是为了帮助开发者快速精确定位元素。
来看一个小例子:
DIV 1DIV 2DIV 3DIV 4DIV 5
#flexbox {
display: -webkit-flex; // 目前需要浏览器引擎前缀支持
-webkit-flex-flow: row; // 子元素以行排列
-webkit-flex-wrap: nowrap;
width: 100%;
}
从这个例子当中我们可以看出,要使用弹性盒,首先要在display当中使用一个新值:flex(目前需要前缀)。其次,通过其它与flex相关的属性进行配合控制。
下面我们来看看这些属性。
属性详解
flex
flex: [positive flex || negative flex || initial width];
属性flex定义了盒的弹性以及初始宽度,其中的正值表示延伸程度,而负值则表示压缩程度。
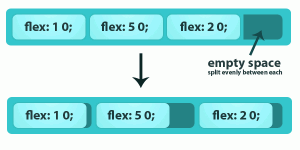
这里的弹性值是针对弹性盒当中子元素而言的。举例来说,我们的父元素定义500px宽,并在其中放入3个子元素,如果没有弹性盒,那么这些子元素将从左向右依次排列,并在最后一个子元素的末尾留白;而如果我们给子元素使用flex属性,并分别赋值1、5、2,那么原本留白的那些空间就会按照1/8、5/8、2/8分割给这三个子元素,而不会再有留白,如图:

flex-pack
flex-pack: start | end | center | justify | distribute;
属性flex-pack定义了子元素在父元素当中的水平分割、对齐方式。
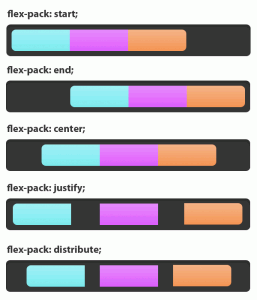
根据不同的flex-pack值,子元素可以全部紧缩在顶端,也可以紧缩在尾端,或者居中散开、两端散开。表现如图:

flex-line-pack
flex-line-pack: start | end | center | justify | distribute | stretch;
属性flex-line-pack与上面的flex-pack类似,但作用于子元素的竖直方向。
其中多出的stretch值,将使得元素被强制拉伸。表现如图:
flex-order
flex-order:
这项属性定义了该子元素在同级元素当中的排列优先级。
举例来说,当你对第一个子元素设置flex-order: 4时,它将排列在第四,而不再是第一。由于这项属性所指的是优先级,因而其值可以为负,拥有负值的元素将最先排列。
flex-direction
flex-direction: row | row-reverse | column | column-reverse
属性flex-direction定义子元素的排布方向。
其中的reverse表示逆向排布。
flex-wrap
flex-wrap: nowrap | wrap | wrap-reverse
属性flex-wrap定义子元素超出父元素范围时的行为。
布局范例
讲了一大堆属性,效果才是关键。
#header {
background: purple;
width: 100%;
height: 200px;
}
#content {
display: -webkit-flex;
-webkit-flex-flow: row;
width: 100%;
}
#content #left-sidebar {
-webkit-flex: 0 200px;
height: 300px;
background: blue;
}
#content #right-sidebar {
-webkit-flex: 0 200px;
height: 300px;
background: green;
}
#content #main-content {
-webkit-flex: 1;
background: #eee;
}
#footer {
width: 100%;
height: 200px;
background: orange;
}
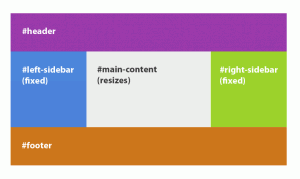
效果如下:
还有路要走
实际上有关弹性盒的属性早在CSS3之前就已经在一些浏览器引擎中出现(比如Gecko),但各家浏览器对弹性盒的支持参差不齐,因此小规模使用尚可,但大规模使用还为时尚早。


最后的效果不对吧
最后两张图排反了,现已更正,谢谢指正!