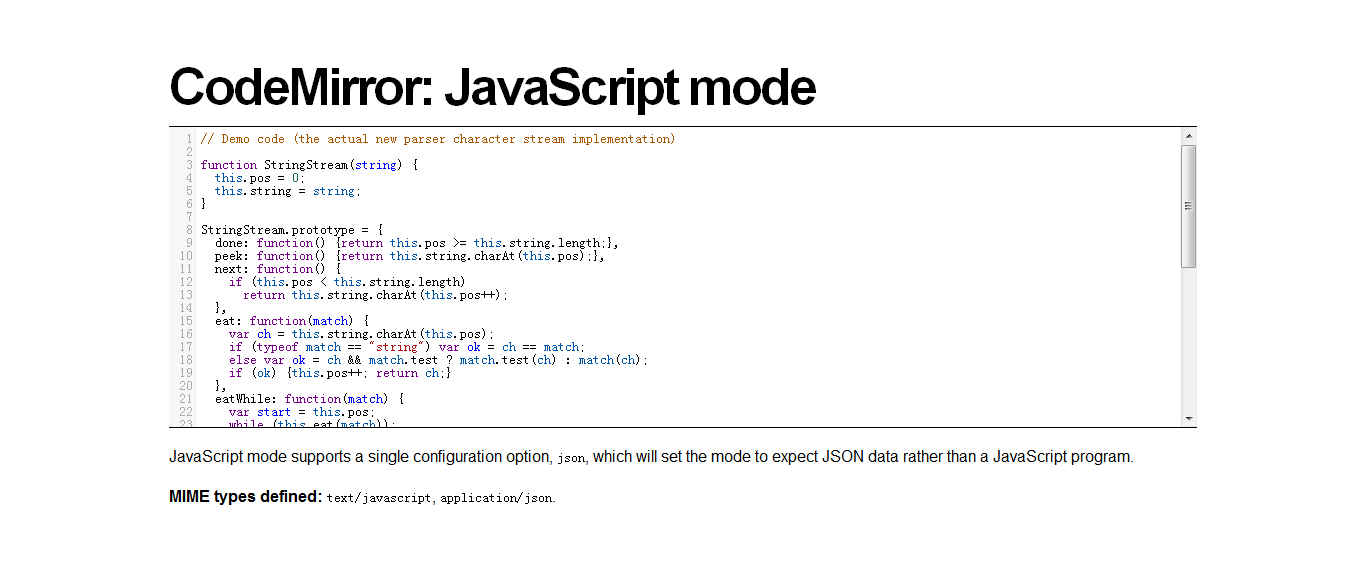
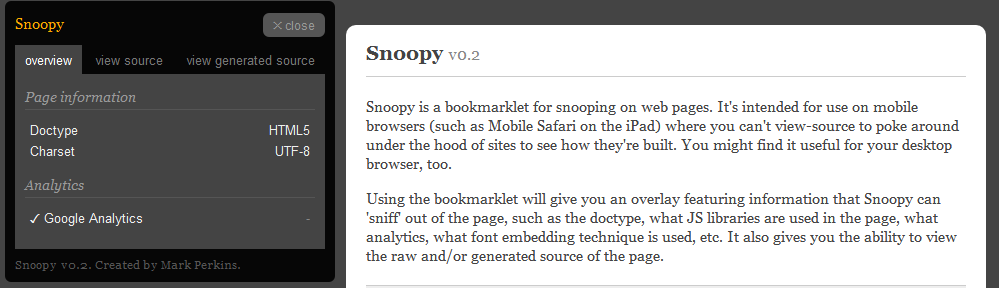
Snoopy是一段JavaScript代码,将其在你的iPad或iPhone上保存为书签,即可在需要的时候打开,浏览当前网页的源代码。网页的源代码将以友好的方式显示出来。
在最近的讨论声中,来自webkit的CSS前缀“-webkit-”备受批判,原因是webkit引擎过于流行,导致Firefox不得不选择兼容“-webkit-”前缀。
-prefix-free将帮助开发者尽可能地避免这一问题。在过去,开发者往往不确定一个CSS规则是否需要前缀,因此为了保险起见,他们会手动加上所有的前缀;于此同时,已被添加前缀的资源在互联网上往往不在维护之列。而-prefix-free将仅在浏览器需要CSS带有前缀时,才自动添加,进而避免了这一问题。