通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
随着Windows 8的正式发布,IE10已经开始逐渐投入正式使用。尽管IE10已经在网络标准化方面有了显著改进,IE10仍然无法达到理想状态。
未雨绸缪,《准备与IE10作战》系列将从网络上搜集一些与IE10兼容性相关的话题汇总发布。第一篇,我们首先来看看如何鉴别IE10。
Read More →
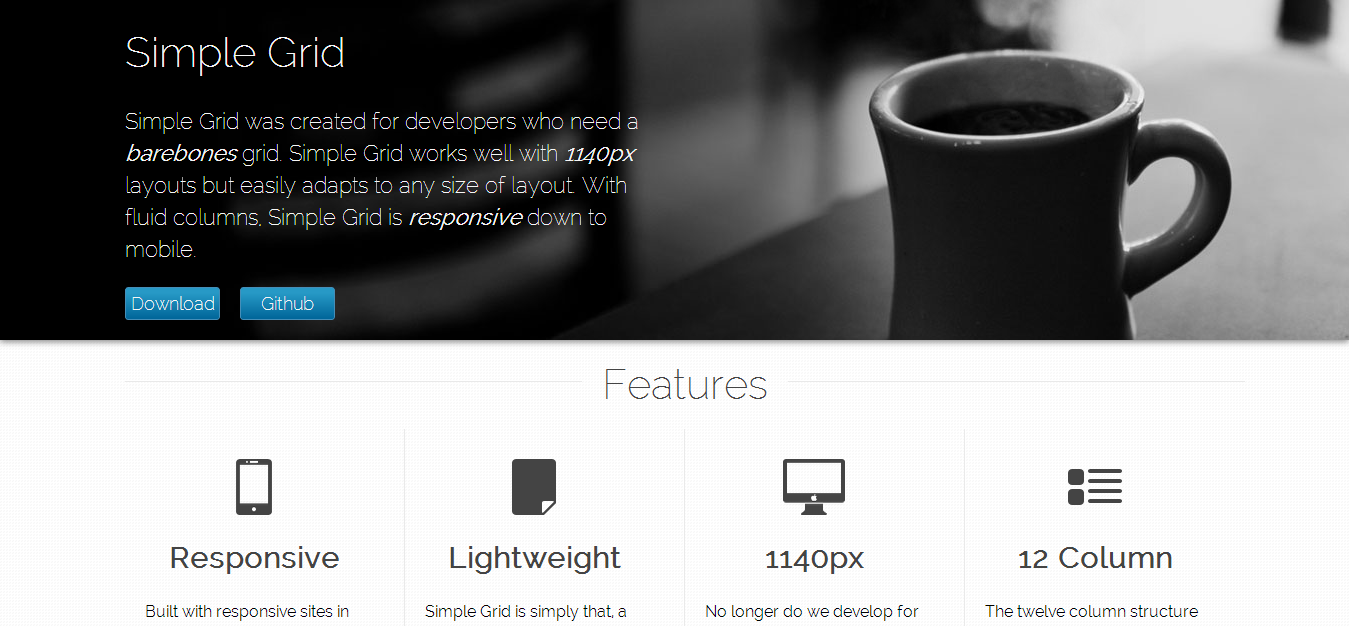
Simple Grid是又一套12分列的CSS格子框架,并且支持响应式设计。
Read More →
One% CSS Grid是一款基于百分比的CSS响应式框架,这意味着布局的列尺寸控制是按照百分比来计算的,这一点大大方便了响应式设计。
Read More →
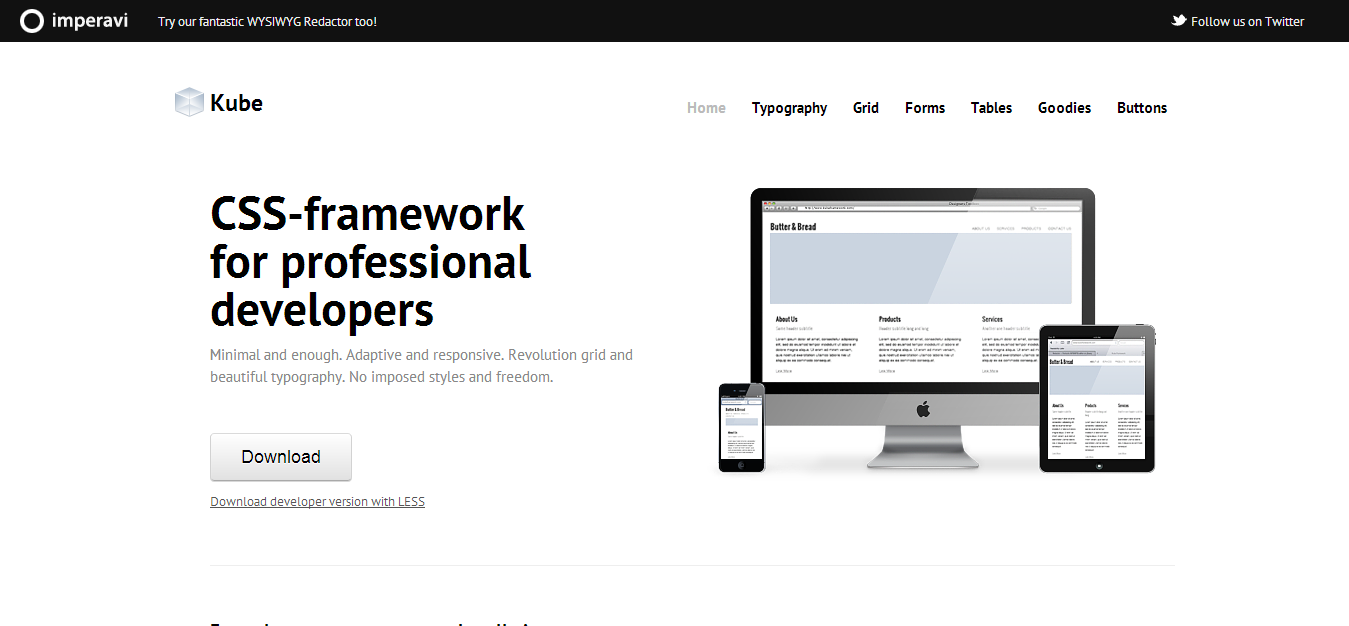
<a href='http://kubeframework benicar medication.com/’>Kube是又一款走简介风的CSS框架,它和其它CSS框架一样为前台开发者提供了一组实用的CSS规则。
Read More →
在CSS中使用Media Query已经变得家常便饭,但如果需要JavaScript参与到这一过程中,则不是非常容易了。好在我们现在有了enquire.js。
Read More →
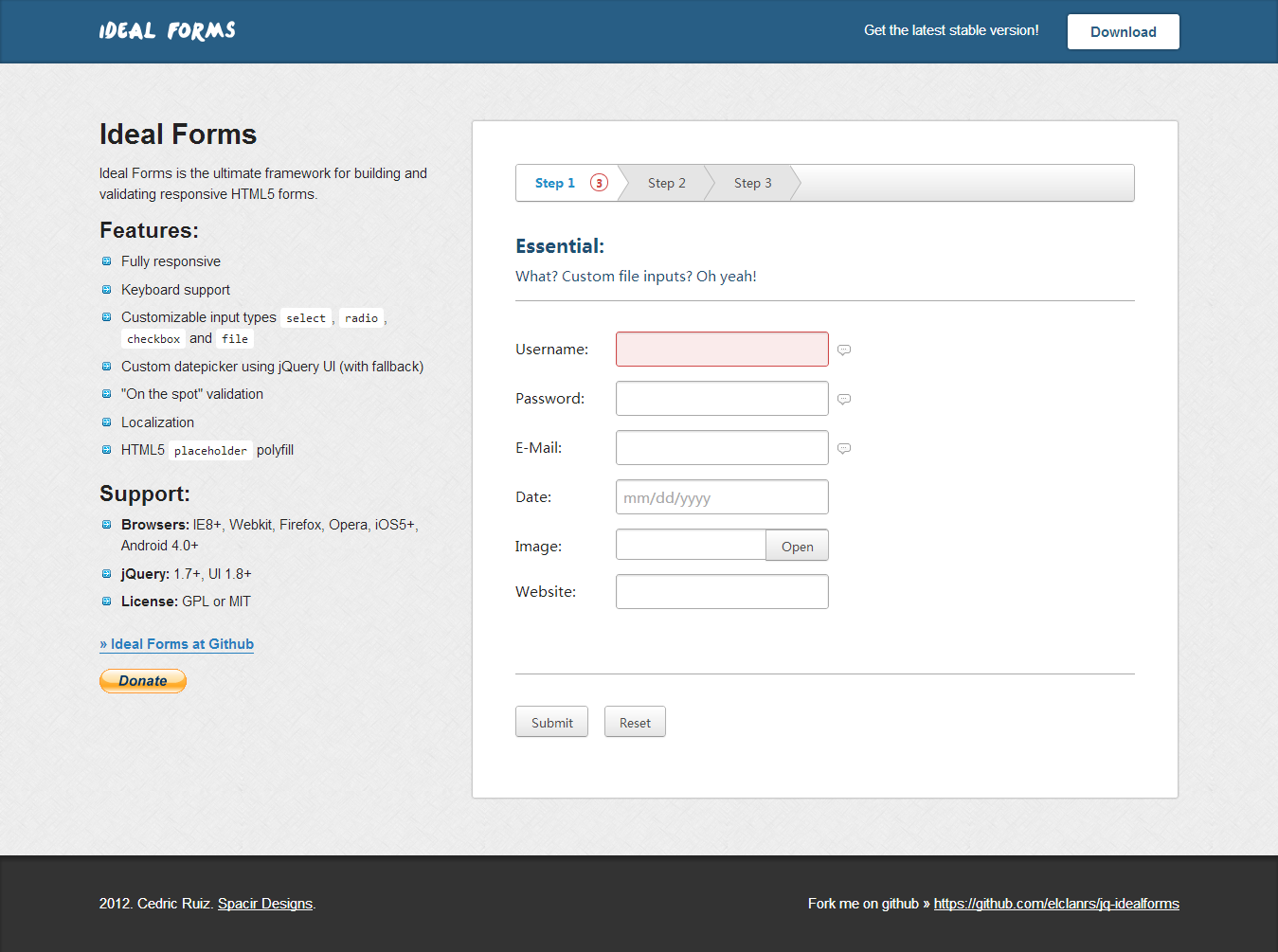
尽管HTML5已经提供了一组有利于表单编写的措施,有一个像jq-idealforms(Ideal Forms)这样完备的解决方案,则最好不过了。
Read More →
Flexible Box Layout Module,弹性盒布局模型,是CSS3中对盒式布局的一个完善,它简化了过去布局的复杂性,使得网页布局向桌面软件界面布局又走近了一步。
Read More →
滚动条大概从网页诞生的那天起就已经存在于网页了。但是到了现在,更小的屏幕似乎已经让滚动条水土不服。滚动条的大限已经到了吗?
Read More →
Snoopy是一段JavaScript代码,将其在你的iPad或iPhone上保存为书签,即可在需要的时候打开,浏览当前网页的源代码。网页的源代码将以友好的方式显示出来。