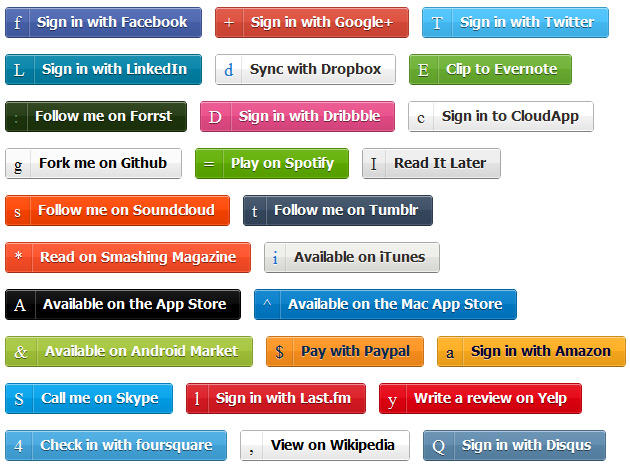
自从有了CSS3,按钮就变得更加疯狂了:50个炫技的CSS按钮分享。
在最近的讨论声中,来自webkit的CSS前缀“-webkit-”备受批判,原因是webkit引擎过于流行,导致Firefox不得不选择兼容“-webkit-”前缀。
-prefix-free将帮助开发者尽可能地避免这一问题。在过去,开发者往往不确定一个CSS规则是否需要前缀,因此为了保险起见,他们会手动加上所有的前缀;于此同时,已被添加前缀的资源在互联网上往往不在维护之列。而-prefix-free将仅在浏览器需要CSS带有前缀时,才自动添加,进而避免了这一问题。
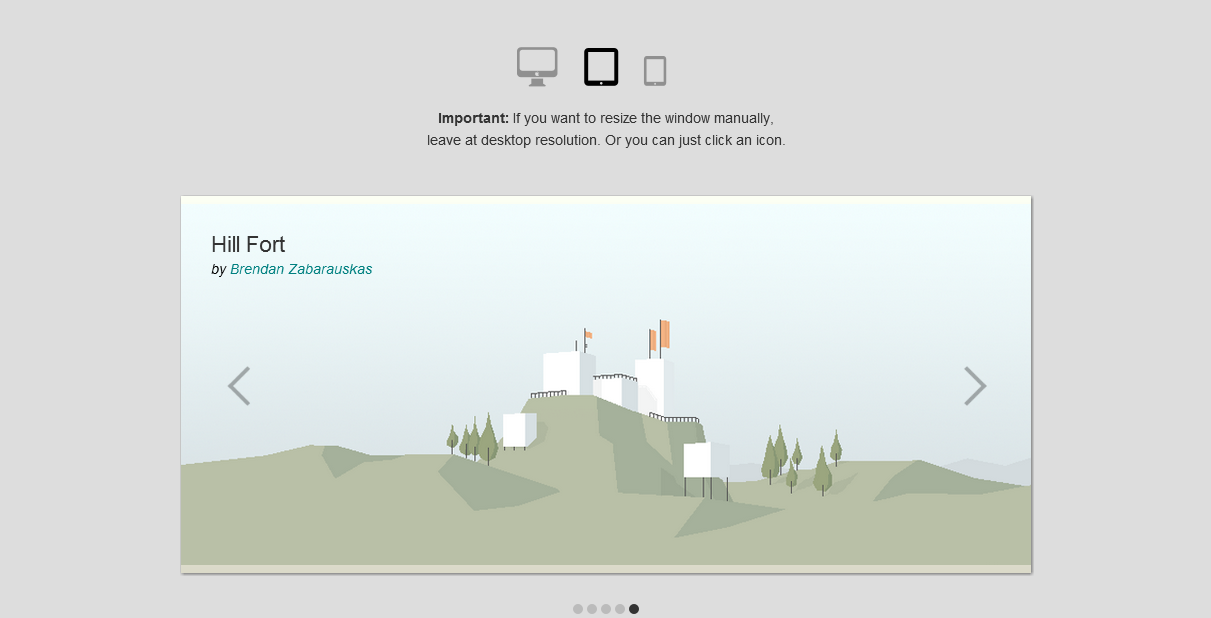
jQuery一直是前台开发者的钟爱,利用jQuery提升用户体验已成为几乎最好的方案。下面是10个精选的jQuery插件,它们能够为你的用户创造更好的体验效果,同时也让你的编码充满乐趣。
Read More →
绝大多数时候我们在制作网站时,都会需要用到各式各样的图标(icons),但实际上仅仅利用CSS技术就能利用文字来直接生成图标。那么这么做有什么好处呢?
- 可以自由控制尺寸
- 可以自由控制色彩
- 可以使用字体阴影来美化
- 不需要png或者gif就能够实现透明
- 还有更多优势