想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
CSS3 过渡效果(transition)为网页世界带来了简单、易用的动画效果,但简单的外表之下还隐藏着一些不能忽视的细节。
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
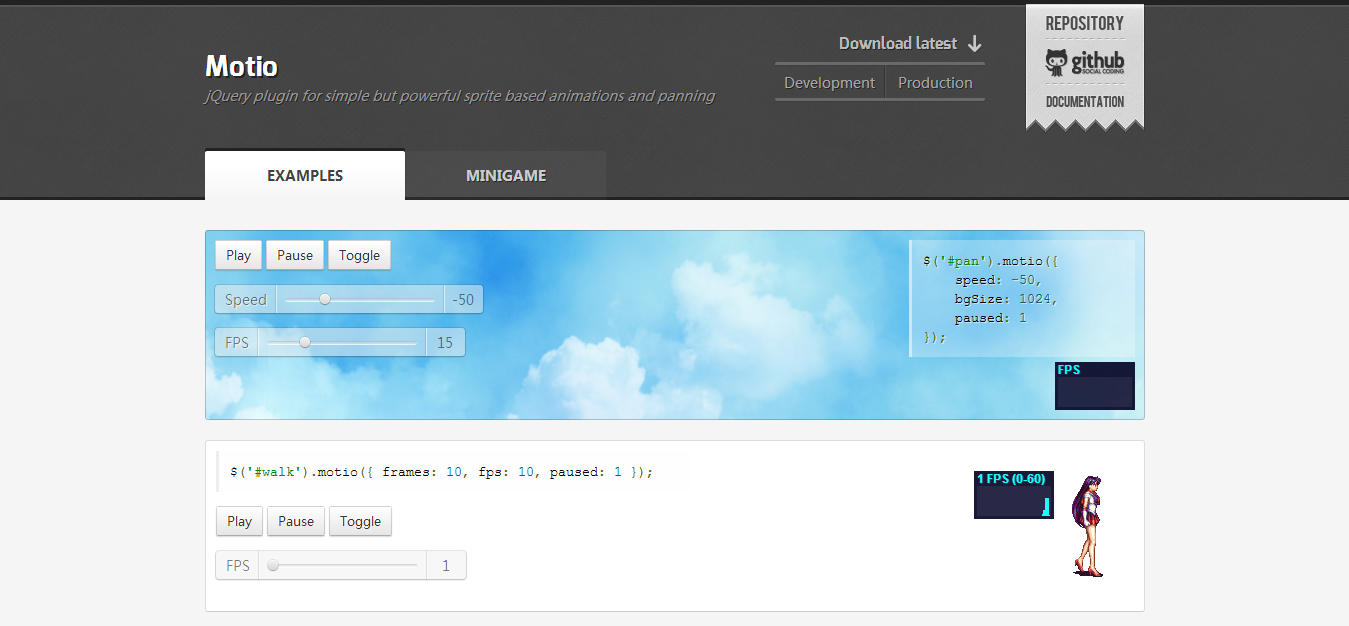
Motio是一个用于快速播放CSS Sprite动画的工具库。Motio以jQuery插件的方式,通过简单的API就可以播放Sprite动画。
Read More →
<a href="http://easings generic benicar.net/zh-cn”>找到你心目中理想的动画效果 – 缓动函数速查
uiji.js是一个jQuery插件,它为开发者提供了一个类似jQuery选择器的方法来动态创建DOM元素,非常方便。
Read More →
感谢Marc Buils——Flippage作者——的劳动成果,如今我们又有了三个迅速提升你网页编写效率的jQuery插件: jQuery.pluginautoload、jQuery.waiting和 jQuery.WebcamQRCode。
对齐有时候可能是网页制作中一个让人头疼的问题,但如果有了equalize.js,你就可以稍微喘口气了。
Read More →
尽管之前已经见到过很多翻书效果的插件了,但效果如此之好的,Turn.js还是第一个。
Read More →