想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
uiji.js是一个jQuery插件,它为开发者提供了一个类似jQuery选择器的方法来动态创建DOM元素,非常方便。
Read More →
感谢Marc Buils——Flippage作者——的劳动成果,如今我们又有了三个迅速提升你网页编写效率的jQuery插件: jQuery.pluginautoload、jQuery.waiting和 jQuery.WebcamQRCode。
对齐有时候可能是网页制作中一个让人头疼的问题,但如果有了equalize.js,你就可以稍微喘口气了。
Read More →
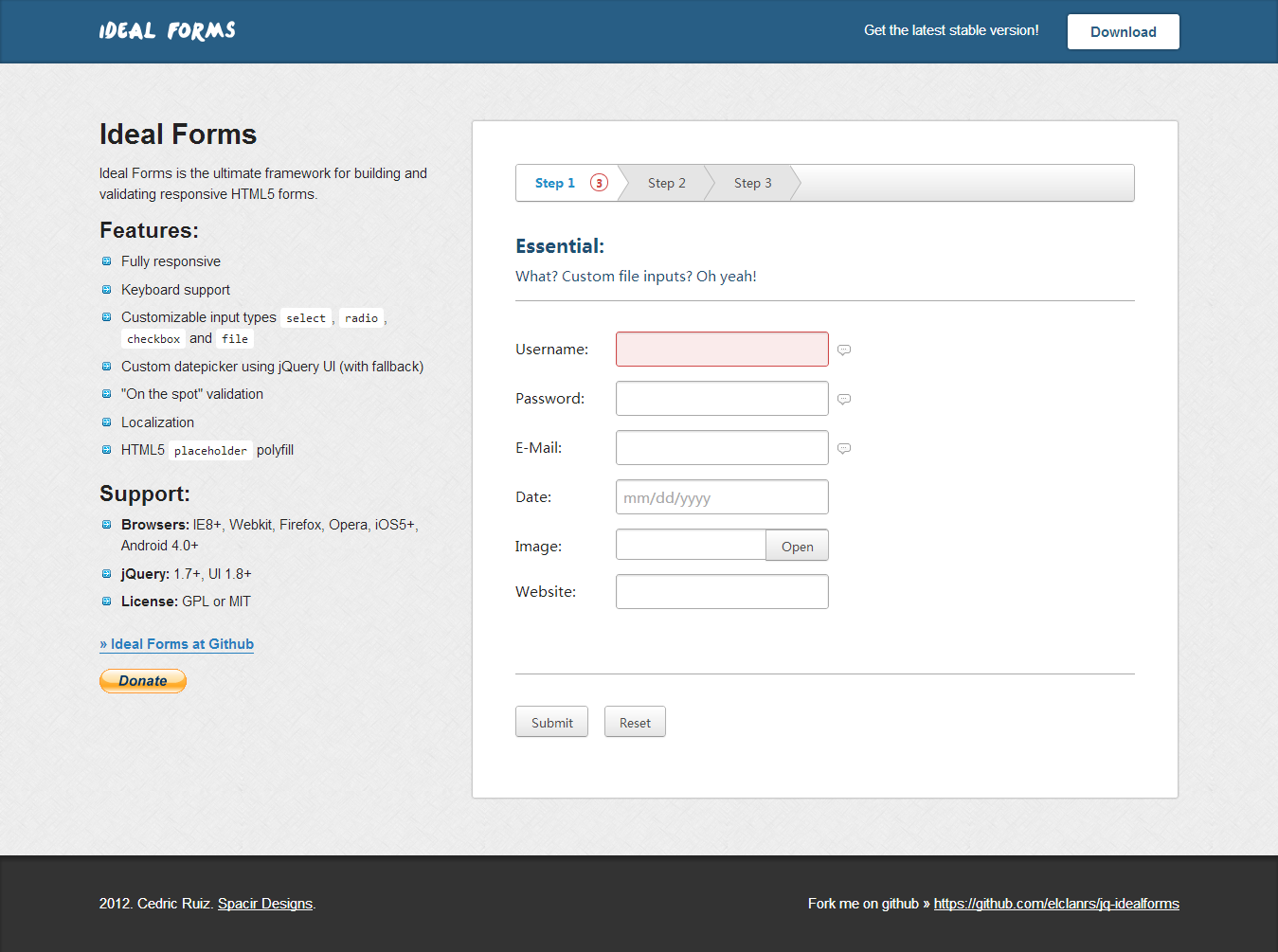
尽管HTML5已经提供了一组有利于表单编写的措施,有一个像jq-idealforms(Ideal Forms)这样完备的解决方案,则最好不过了。
Read More →
dynamo.js是一款专门用于生成和控制动态HTML的小插件。当你希望网页中的某一部分文字随时间发生变动的时候,不妨试试它。