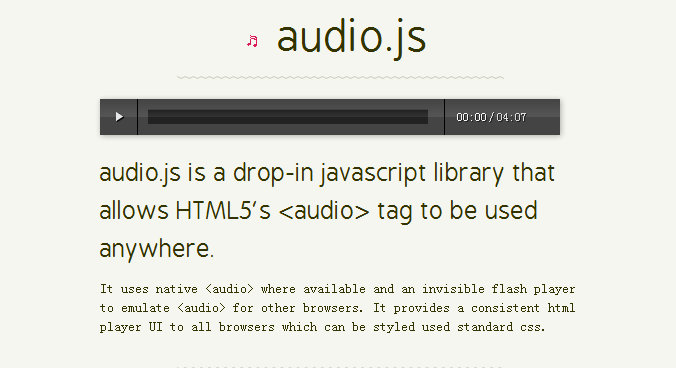
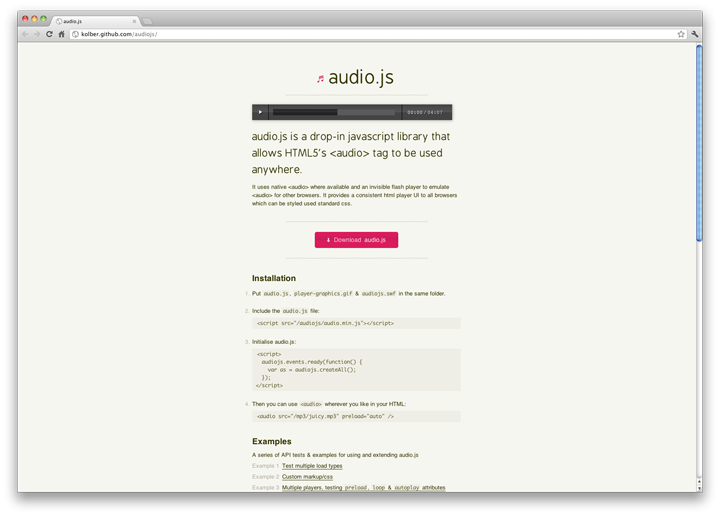
audio.js是一个HTML5标签的简易包装。但它不仅在支持HTML5的浏览器上能够轻松调用标签,并在不支持HTML5的浏览器上也能通过Flash作为B计划使用。除此之外,audio.js所提供的界面其实也还不错。
HTML5已经致力于将多媒体带给网页,而这个通过JavaScript所实现的音频解码器更进一步推动了网页多媒体的趋势。目前该解码器已经能够播放MP3以及ALAC格式的曲目,只不过我不得不为用户的CPU担心。
By Boris Smus – 来自Google 的开发者
2011 10 14
本文适用于Google Chrome和Safari。
在HTML5的新特性<audio>标签出现以前,Flash或是其他的浏览器插件是唯一能让网络世界有声的方法。虽然现在我们不再需要依赖插件,但是新的方法却给华丽的游戏和交互式应用带来了很大的麻烦。
Web Audio API是Javascript中主要用于在网页应用中处理音频请求的一个高级应用接口,这个API目的是用于让最新技术与传统的游戏音频引擎的综合处理相兼容,也即尽力提供一些桌面音频处理程序的要求。那么接下来就是对这个API的一个简单介绍。