滚动条大概从网页诞生的那天起就已经存在于网页了。但是到了现在,更小的屏幕似乎已经让滚动条水土不服。滚动条的大限已经到了吗?
滚动条也曾漂亮过
绝大多数网站都将滚动条的样式完全忽略了,因为浏览器已经为滚动条提供了一个默认的表现,但还是有很多艺术家乐于美化滚动条。早期的CSS中有关滚动条的属性有7条,但这7条实际上是IE的方言CSS;而在Webkit中,滚动条被拆分为了7个伪元素,但这7个伪元素必须借助于-webkit-才能够使用;幸运的是,jQuery其实也可以用来美化滚动条。
为什么不要滚动条
滚动条往往意味着内容超出了屏幕的大小,而需要使用者进行滚动。这当中就分两种情况。一种是纵向的滚动条,一种则是横向。
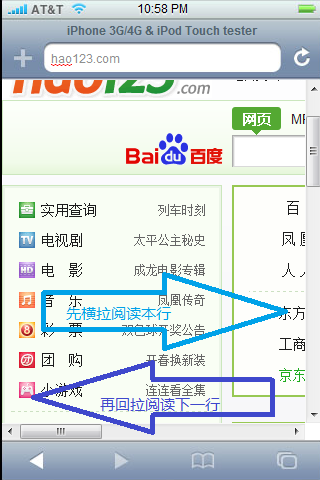
横向滚动条
我们先来说横向的。只有超长的行才会有横向的滚动条,这种超长的内容需要使用者不断的将滚动条横向拉伸,读取该行内容,再横向拉回,读取下一行的行首。一旦内容较多,这样的操作就会变得极为恼人。即便不是移动设备,在普通的笔记本上,操作横向滚动条也不是人们乐于去做的。
当然,现在的智能手机也提供旋转屏幕的功能,你可以以此来避免掉横向滚动条,虽然这可能不是你想要的(而且还不见得能够真正避免掉)。
纵向滚动条
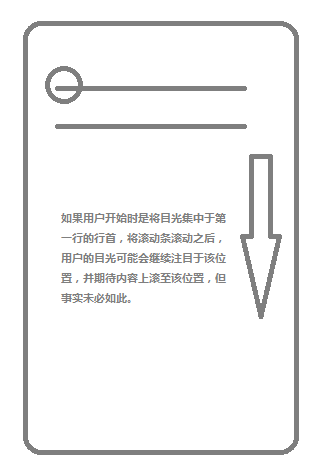
说到纵向滚动条,其实我们面对的是滚动条的一个共同问题——那就是滚动条其实并不能准确反映用户的操作预期。
纵向也好,横向也好,你真的很好的控制滚动条吗?滚动条虽然在技术上真实反映了屏幕目前所在的位置,但一旦你尝试使用鼠标去操作,就会发现这种精确的仪器根本不适合用户去自行操作。
目前控制滚动条的途径大致有鼠标拖动、键盘操作、鼠标滚轮这三种(手持设备的浏览器大多不让用户直接操作滚动条,而是让用户越过滚动条直接控制内容的位置)。其中鼠标拖动的方式能够快速达到文首和文尾,但是想要精确定位到网页的其他位置就非常困难。键盘和滚轮两种操作似乎能够稳定的控制滚动条每次移动的多少,但前提是滚动条必须要响应才行。
在我测试的jQuery滚动条插件demo上,键盘操作不会被响应,当然我们还可以用另外的jQuery键盘插件来辅助实现,但这当中我们显然又增加了自己的负担。
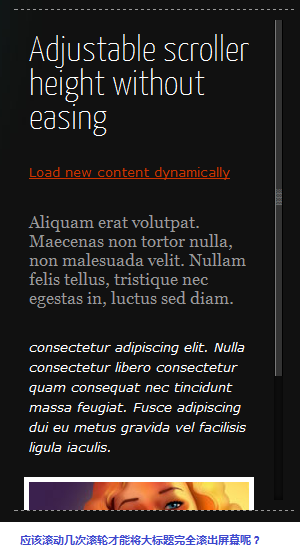
除此之外,滚轮所激发的翻动,实际上是以“行”为单位在进行翻动,但是如果在字号不统一的内容当中进行使用,它的翻动标准就未必是用户真正期望的了,这样一来,精确的定位又成为了泡影。
用什么换掉滚动条
在小屏幕设备上,滚动条本身已经不作为控制方式了,而是更多的作为一种进度条,反映屏幕目前所在的位置。但是在普通的计算机上,滚动条仍然是长内容的控制方式,而且使用手指直接定位内容在这些不具备触摸功能的屏幕上也是一种妄想。
滚动条的不精确控制导致的是用户预期的落空,因此,换掉滚动条实际上就是为了让用户对内容切换的预期和实际进行的结果达成一致。
目前,已经有一些替换滚动条的插件出现了,Jquery.ascensor.js、turn.js、Curtain.js等都是能够培养用户目光移动路线的好工具(或许你还想看到更多)。
也许问题出在我们身上
看起来滚动条似乎已经变得一无是处,不过有时候出问题的不是滚动条,而是开发者自身。网页的呈现形式应当按照网页所承载的内容而不同,如果开发者试图在页面当中盛放一个超大的表格,那么我想无论是滚动条还是翻页亦或是翻屏,恐怕都力不能及。
因此,恰当的分割安排大段内容,才是解决问题的关键之处,这也正是当下流行的适应性设计的理念。至少从现在看来,滚动条还不能退休,不过倒是可以给它放放长假。