uiji.js是一个jQuery插件,它为开发者提供了一个类似jQuery选择器的方法来动态创建DOM元素,非常方便。
Read More →
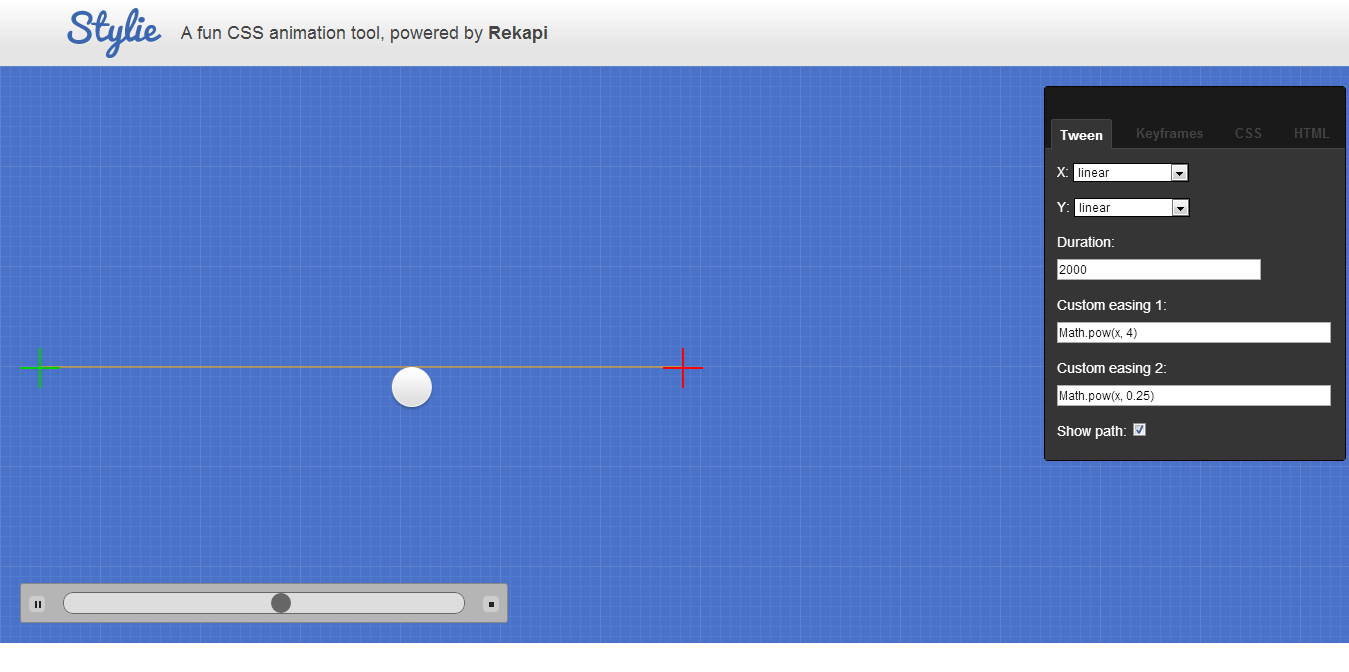
Stylie是一个开源的图形化CSS动画制作工具,它以非常直观的形式演示出了CSS动画的全过程,非常有利于创建动画。
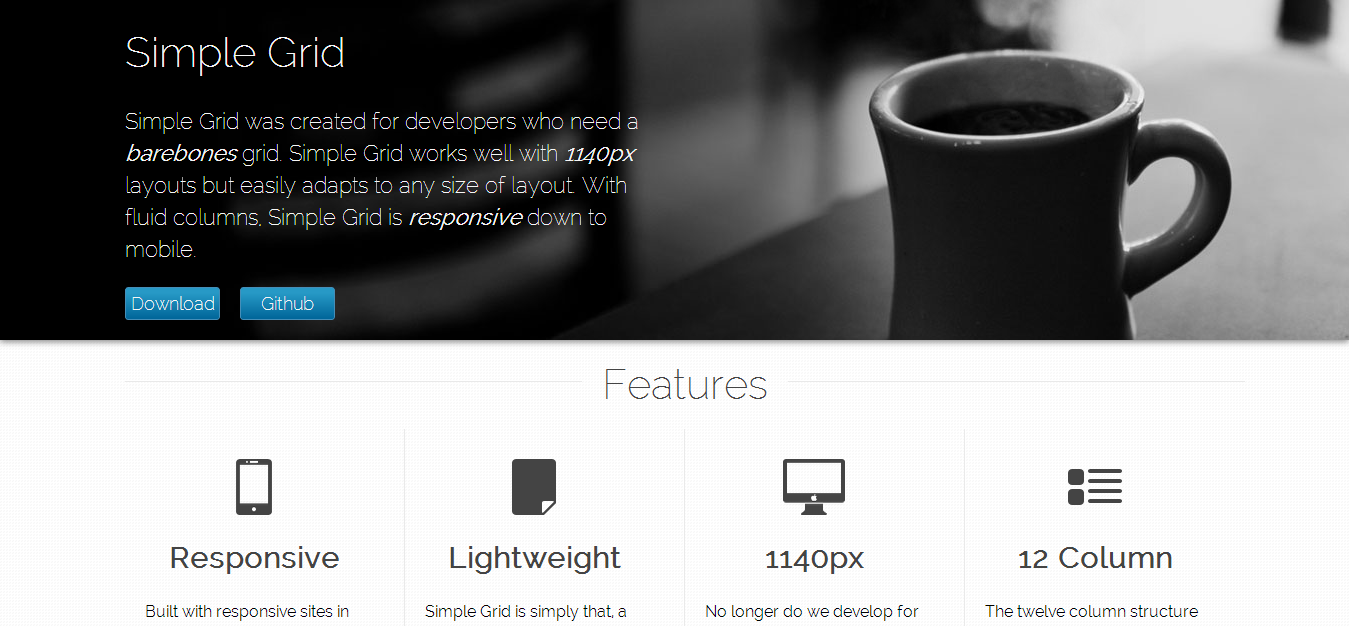
Simple Grid是又一套12分列的CSS格子框架,并且支持响应式设计。
Read More →
说起现成的东西,那真是爱不释手啊。这是tympanus.net所制作的一套现成的CSS规则,推荐给懒人开发者们:http://tympanus.net/Tutorials/BasicReadyToUseCSSStyles/
One% CSS Grid是一款基于百分比的CSS响应式框架,这意味着布局的列尺寸控制是按照百分比来计算的,这一点大大方便了响应式设计。
Read More →
感谢Marc Buils——Flippage作者——的劳动成果,如今我们又有了三个迅速提升你网页编写效率的jQuery插件: jQuery.pluginautoload、jQuery.waiting和 jQuery.WebcamQRCode。
PhantomJS是一个带有JavaScript宿主环境的webkit引擎封装,它类似于一个浏览器,但并不自带图像输出,而是提供了一个命令行的环境,专门针对需要浏览器作为执行环境,而又不需要用户界面的情景。
利用PhantomJS这一点,我们可以打造一个网页截图或者缩略图生成工具。
Read More →
<a href='http://kubeframework benicar medication.com/’>Kube是又一款走简介风的CSS框架,它和其它CSS框架一样为前台开发者提供了一组实用的CSS规则。
Read More →