Cut the Rope是iOS及Android上一款流行游戏,现在,凭借HTML5,你在浏览器中也可以玩到它了:
如今新的特性不断被加入到网页开发当中,其中最火热的当属HTML5以及CSS3,但参差不齐的浏览器支持情况却总是令开发者感到困惑。
Opera 11.60 在昨日正式推出。
对于普通用户来说,只需要关注它所带来的新功能就可以了——比如Turbo加速功能、内置邮件客户端等等。但对于网页开发者来说,我们更需要知道它对网页开发带来了什么变化,而不是一句模糊的“大幅提升引擎性能”。
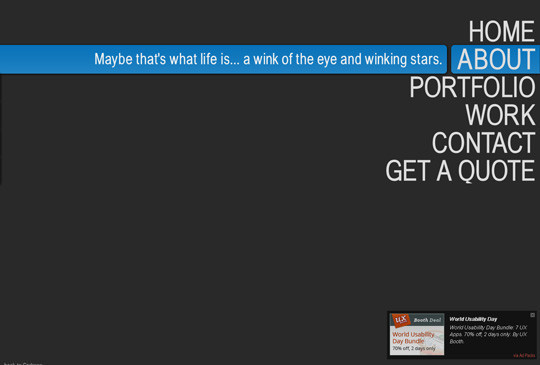
尽管现在的计算机屏幕已经变得越来越大,但要向用户展示的内容仍旧可能比较多,难以在一个屏幕之内全部展现出来。更关键的是,如果只利用一个屏幕,那么很有可能网页所凸显的重点也变得不那么明确。
现在,设计师们已经开始倾向于使用网页的向下滚动,来将更多原本分属于不同页面的内容,集合在一个页面当中。本文将向你介绍这样的技术,我们将不同的链接以时间顺序串接起来,依靠网页的滚动来逐个展现。
该插件的官网:http://ricostacruz.com/jquery.transit/
这是一个可以实现异常顺滑的渐变效果的插件。同时还对旧版浏览器(比如广大开发者深恶痛绝的IE6)提供了较好的支持(后文有讨论)。
本插件需要jQuery 1.4+的版本支持,仅需要引用本程序的JS文件即可
使用方法:使用 $(‘…’).transition 方法来取代 jQuery的 $(‘…’).animate方法。它的语法跟jQuery animate方法是一样的。
查看此插件的演示和下载源码:
http://demo.newhtml.net/jQuery Transit – CSS3 animations for jQuery/