CSS Shake是一组简易的CSS规则,它利用CSS3所提供的动画,来使DOM元素能够振动或晃动起来。
想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
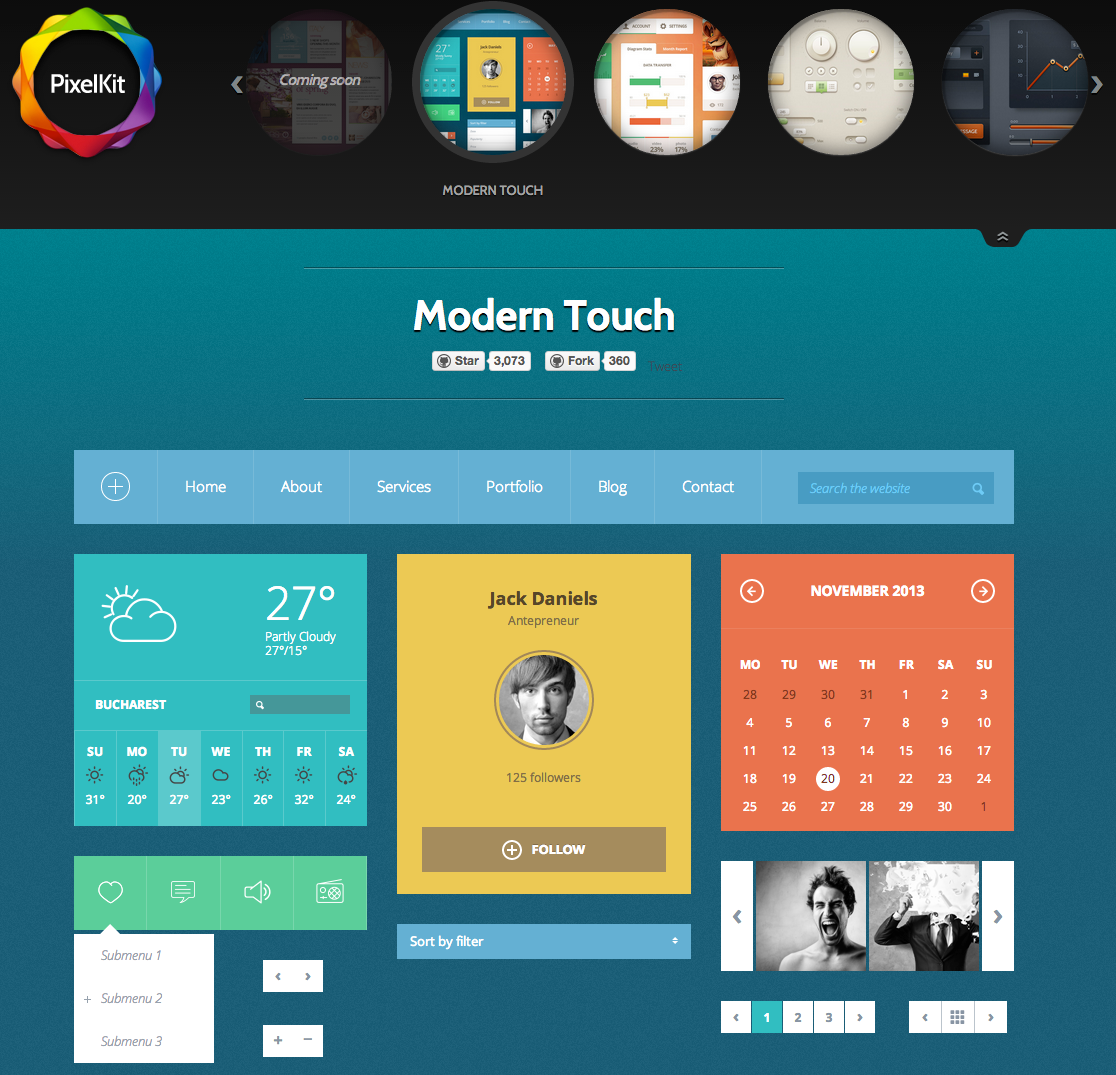
PixelKit-Bootstrap-UI-Kits是一组开源的UI套件,然而更令人兴奋的是,它已经为Bootstrap 3适配完毕,可以直接使用。相信这将是独立开发者或小团队开发者的一大利器。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
通常来说,屏幕每行显示45-75个单词是最理想的排版。然而在如今屏幕尺寸众多的情况下,想要在所有设备上均保持这一理想排版,则显得非常困难。幸好FlowType.JS帮我们实现了这一“响应式文字尺寸”的目标。
说起现成的东西,那真是爱不释手啊。这是tympanus.net所制作的一套现成的CSS规则,推荐给懒人开发者们:http://tympanus.net/Tutorials/BasicReadyToUseCSSStyles/
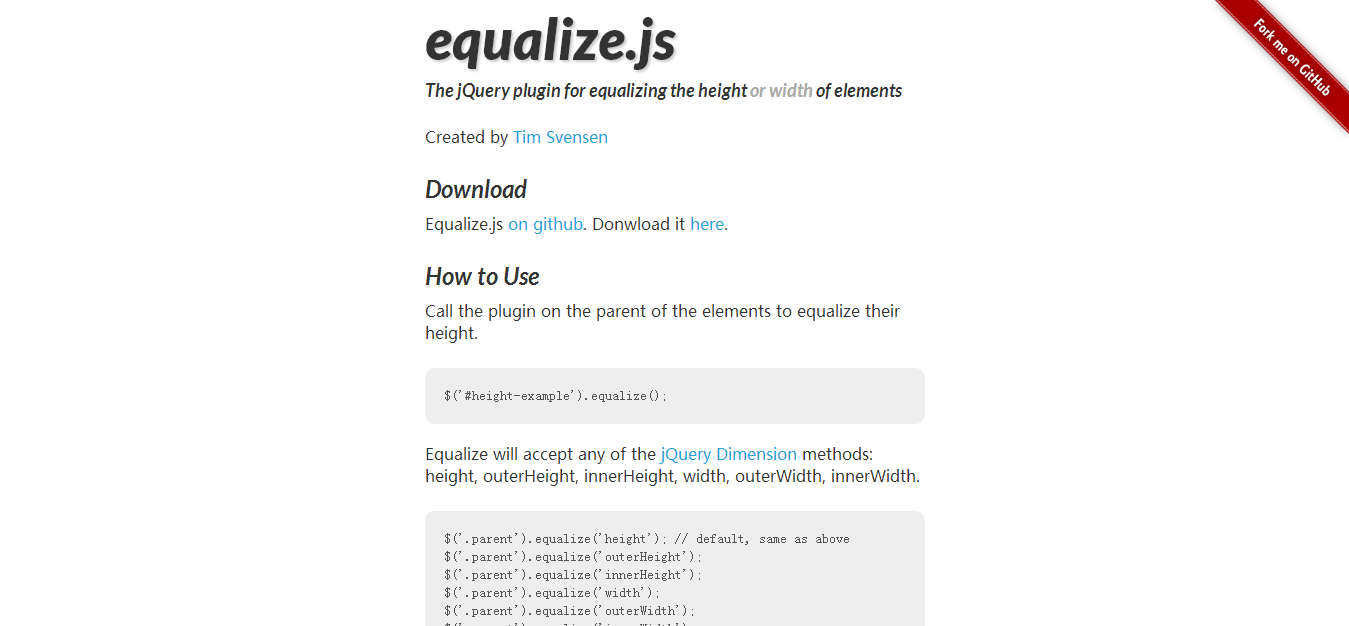
对齐有时候可能是网页制作中一个让人头疼的问题,但如果有了equalize.js,你就可以稍微喘口气了。
Read More →
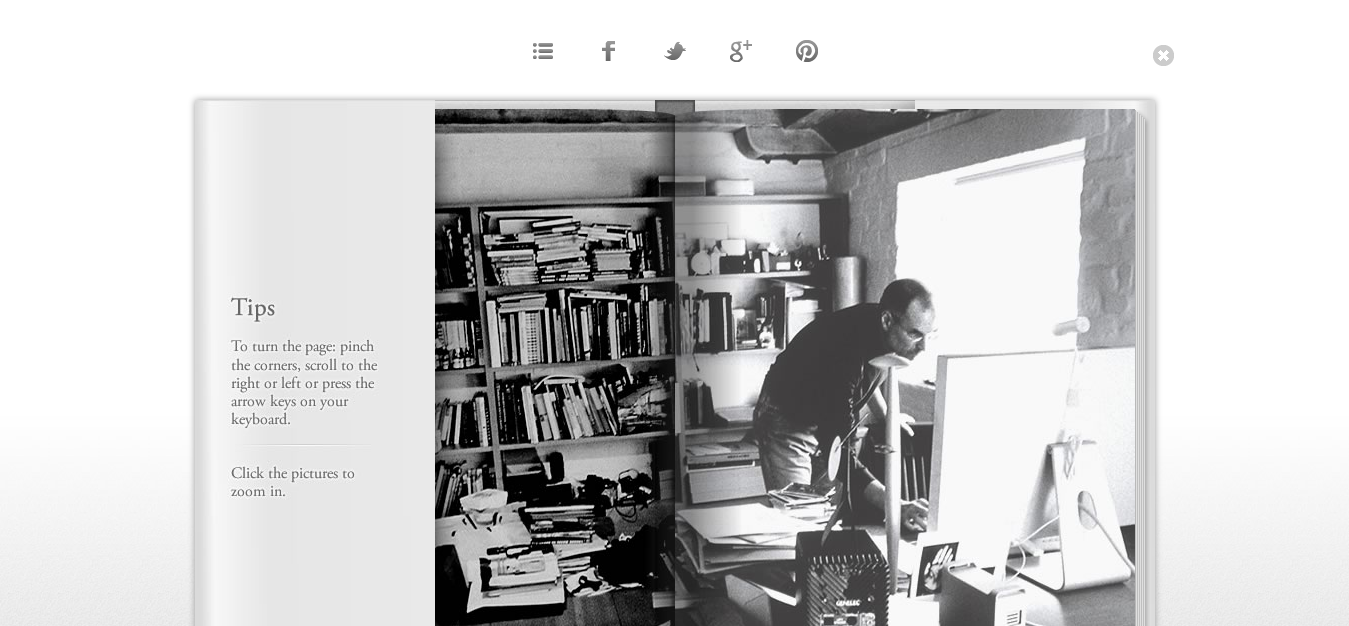
尽管之前已经见到过很多翻书效果的插件了,但效果如此之好的,Turn.js还是第一个。
Read More →