在网页的右上角放置一个三角形广告区域,是不影响页面整体效果,但又引人注意的一种静态广告方式。但通常这么做都会用一个图片来做,其结果是点击区域变得过宽,甚至还对浏览器有所挑剔。可能这样的结果恰好增大了可供点击的区域,但它实际上并不反映事实。
幸运的是,CSS3能够帮你的忙。
Read More →
尽管现在的计算机屏幕已经变得越来越大,但要向用户展示的内容仍旧可能比较多,难以在一个屏幕之内全部展现出来。更关键的是,如果只利用一个屏幕,那么很有可能网页所凸显的重点也变得不那么明确。
现在,设计师们已经开始倾向于使用网页的向下滚动,来将更多原本分属于不同页面的内容,集合在一个页面当中。本文将向你介绍这样的技术,我们将不同的链接以时间顺序串接起来,依靠网页的滚动来逐个展现。
该插件的官网:http://ricostacruz.com/jquery.transit/
这是一个可以实现异常顺滑的渐变效果的插件。同时还对旧版浏览器(比如广大开发者深恶痛绝的IE6)提供了较好的支持(后文有讨论)。
本插件需要jQuery 1.4+的版本支持,仅需要引用本程序的JS文件即可
使用方法:使用 $(‘…’).transition 方法来取代 jQuery的 $(‘…’).animate方法。它的语法跟jQuery animate方法是一样的。
查看此插件的演示和下载源码:
http://demo.newhtml.net/jQuery Transit – CSS3 animations for jQuery/
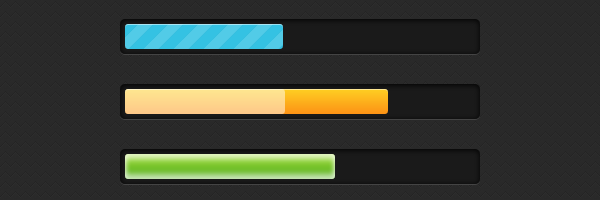
尽管HTML5已经有了progress标签用来实现一个进度条,但对于许多美化追求者来说,这样的进度条可能可定制性还是比不上自己用HTML模拟出来的;另外,截至目前,Android内置浏览器、Safari浏览器都还没有支持progress标签,这也给开发者带来了麻烦。
本文,我们来看看如何使用HTML+CSS3打造一个漂亮的进度条。
Read More →
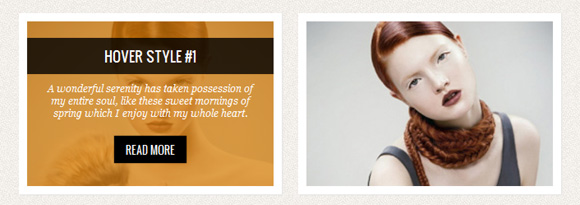
今天,越来越多的博客都开始使用图片作为主页,但是如果没有一个有效的方式处理文字,单纯的图片仍旧会令人迷惑。现在,我们看看如何用CSS3创造一个华丽的鼠标覆盖效果,在图片上显示更多的文字内容。
Read More →
拖拽曾是Windows当中一项非常人性化的操作方式,但在最近几年当中,这种操作方式似乎逐渐变得不再稀奇了。而HTML5对拖拽支持的出现,则让拖拽重新回到了人们的视野当中。
Read More →
网页从来都是开发者们展现其过人才智的场所,20英寸的屏幕早已不能限制他们的才能。 Read More →