开发者常问:CSS在读屏器上会变成什么样?一些与视觉效果强相关的属性,比如color、border、font、margin、padding,对于读屏器来说是完全透明不可见的。但与内容相关的属性呢,比如::before和::after?那些传达了一定含义的属性呢,比如list-style、line-through?再然后影响内容定位以及内容可见性的属性呢,比如clip、position、display、overflow、height、width、visibility等等?现在大家都知道用CSS来生成内容是一种不好的做法,但就跟不应该在高速路上超速一样,有时还是明知故犯。
W3C 的 Preload 草案已经有了一阵子了,Chrome也已经在稳定版中实现了这一特性。今天看到文章,发现已经有一些网站在用,而且效果不错。
Preload, Prefetch And Priorities in Chrome
Preload: What Is It Good For?
Beacon API是W3C仍在草案阶段的一项新API,这个API主要用于发送不需要服务器回应的HTTP请求或强制浏览器发送一个请求。
Read More →
还在苦恼如何在网页中模拟Windows 8或者Windows Phone的界面风格吗?
Read More →
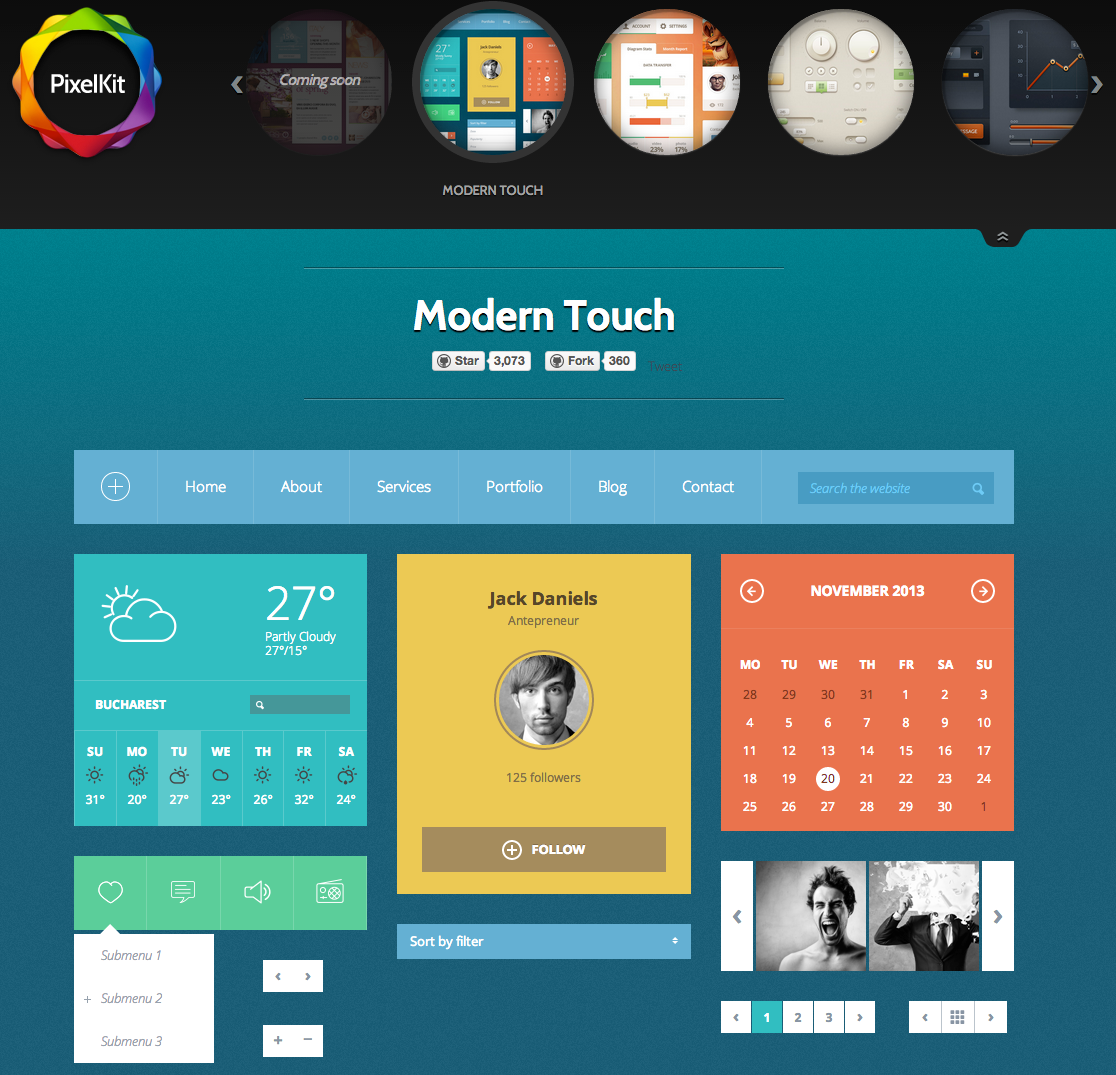
PixelKit-Bootstrap-UI-Kits是一组开源的UI套件,然而更令人兴奋的是,它已经为Bootstrap 3适配完毕,可以直接使用。相信这将是独立开发者或小团队开发者的一大利器。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
可能你也像我一样想实现一个类似Github 404页面那样的层次化效果的网页,但又不想太过费事。parallax.js在这时绝对能让你眼前一亮。
Read More →
<a href="http://easings generic benicar.net/zh-cn”>找到你心目中理想的动画效果 – 缓动函数速查