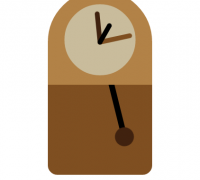
今天难得休闲,决定玩一下CSS3的动画特性,写了一个HTML+CSS3的复古时钟。
CSS3 过渡效果(transition)为网页世界带来了简单、易用的动画效果,但简单的外表之下还隐藏着一些不能忽视的细节。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
<a href="http://easings generic benicar.net/zh-cn”>找到你心目中理想的动画效果 – 缓动函数速查
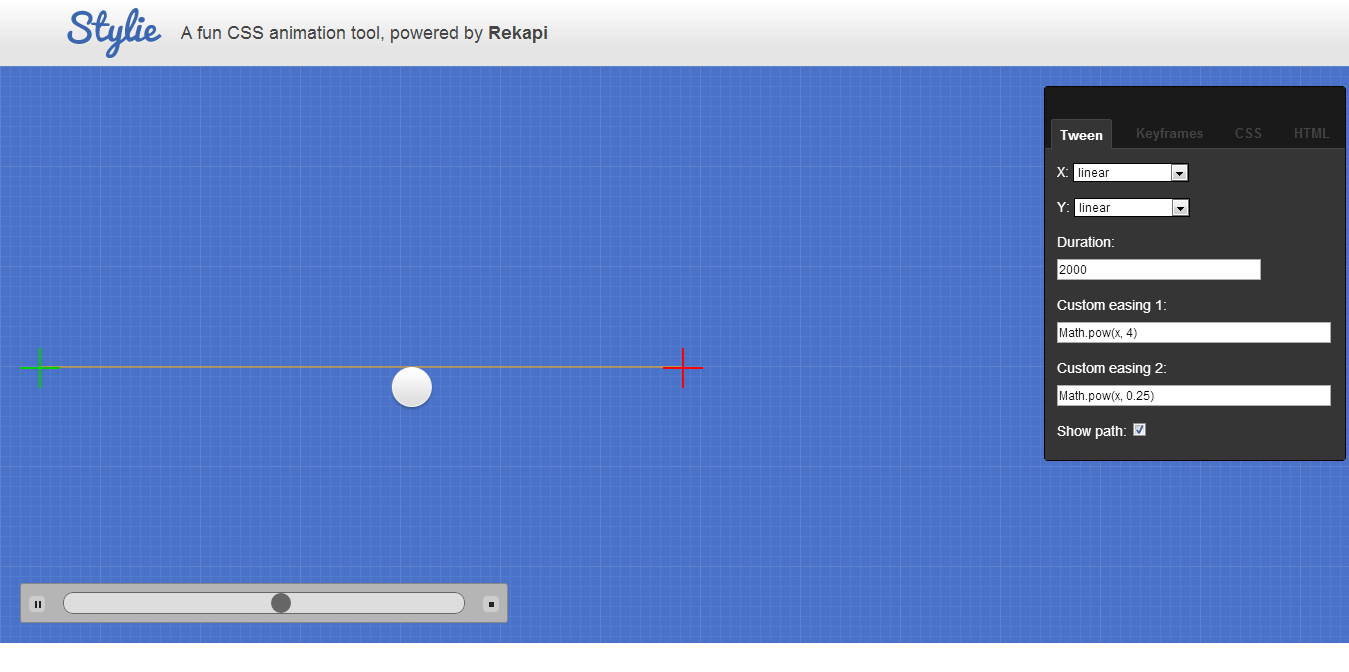
Stylie是一个开源的图形化CSS动画制作工具,它以非常直观的形式演示出了CSS动画的全过程,非常有利于创建动画。
<a href='http://kubeframework benicar medication.com/’>Kube是又一款走简介风的CSS框架,它和其它CSS框架一样为前台开发者提供了一组实用的CSS规则。
Read More →
还在常常为不断重复地写阴影CSS代码而发愁吗?还在不断精炼自己的LESS库吗?不如来看看Clearless吧,它能迅速帮你减轻痛苦。
尽管之前已经见到过很多翻书效果的插件了,但效果如此之好的,Turn.js还是第一个。
Read More →