随着Windows 8的正式发布,IE10已经开始逐渐投入正式使用。尽管IE10已经在网络标准化方面有了显著改进,IE10仍然无法达到理想状态。
未雨绸缪,《准备与IE10作战》系列将从网络上搜集一些与IE10兼容性相关的话题汇总发布。第一篇,我们首先来看看如何鉴别IE10。
Read More →
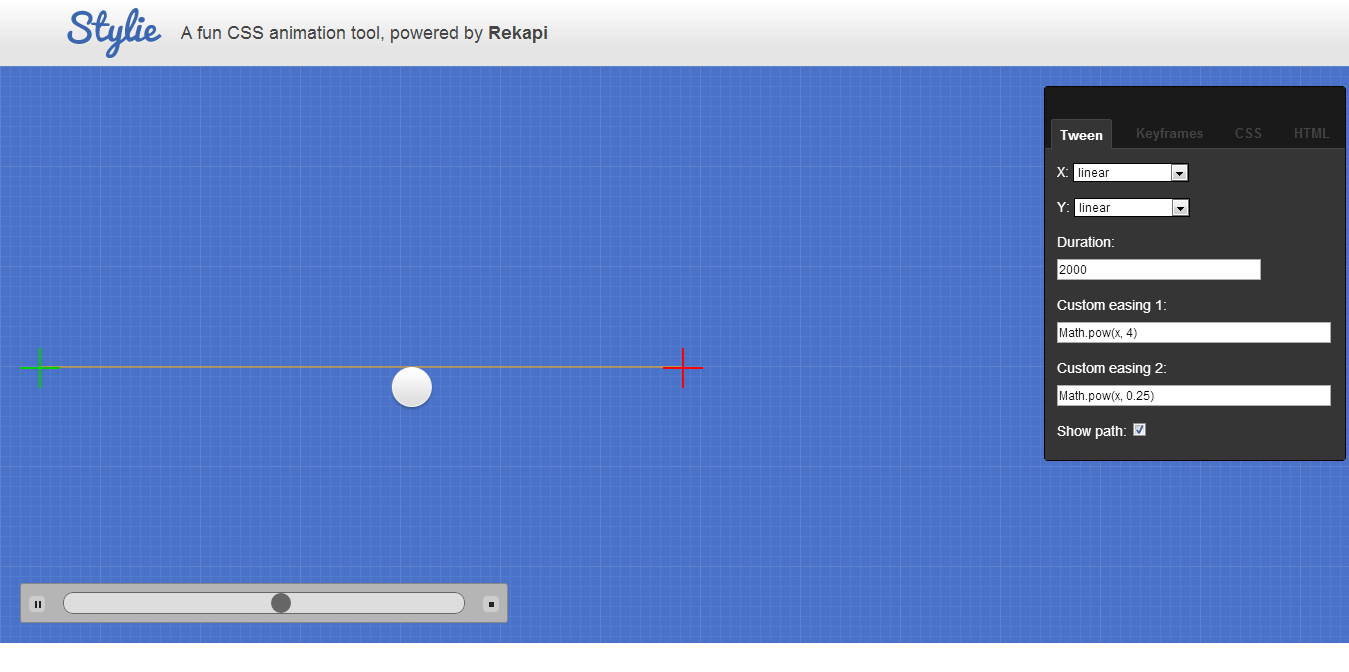
Stylie是一个开源的图形化CSS动画制作工具,它以非常直观的形式演示出了CSS动画的全过程,非常有利于创建动画。
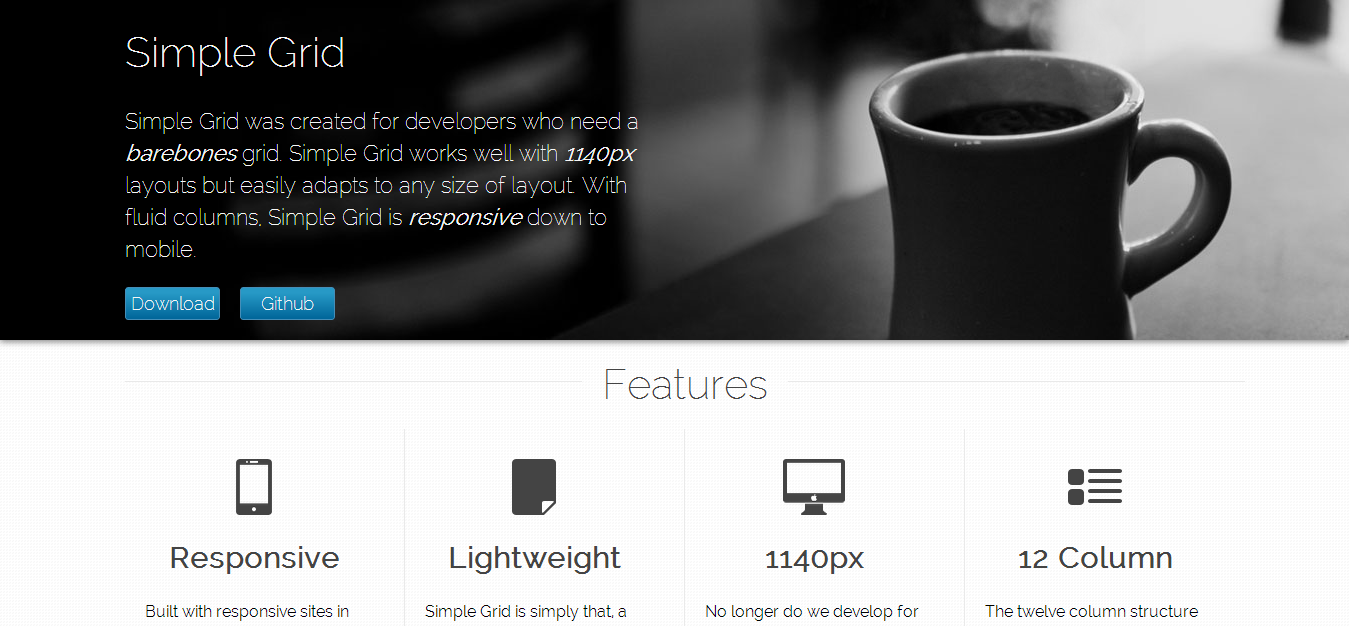
Simple Grid是又一套12分列的CSS格子框架,并且支持响应式设计。
Read More →
说起现成的东西,那真是爱不释手啊。这是tympanus.net所制作的一套现成的CSS规则,推荐给懒人开发者们:http://tympanus.net/Tutorials/BasicReadyToUseCSSStyles/
One% CSS Grid是一款基于百分比的CSS响应式框架,这意味着布局的列尺寸控制是按照百分比来计算的,这一点大大方便了响应式设计。
Read More →
<a href='http://kubeframework benicar medication.com/’>Kube是又一款走简介风的CSS框架,它和其它CSS框架一样为前台开发者提供了一组实用的CSS规则。
Read More →
还在常常为不断重复地写阴影CSS代码而发愁吗?还在不断精炼自己的LESS库吗?不如来看看Clearless吧,它能迅速帮你减轻痛苦。
在CSS中使用Media Query已经变得家常便饭,但如果需要JavaScript参与到这一过程中,则不是非常容易了。好在我们现在有了enquire.js。
Read More →
尽管之前已经见到过很多翻书效果的插件了,但效果如此之好的,Turn.js还是第一个。
Read More →