开发者常问:CSS在读屏器上会变成什么样?一些与视觉效果强相关的属性,比如color、border、font、margin、padding,对于读屏器来说是完全透明不可见的。但与内容相关的属性呢,比如::before和::after?那些传达了一定含义的属性呢,比如list-style、line-through?再然后影响内容定位以及内容可见性的属性呢,比如clip、position、display、overflow、height、width、visibility等等?现在大家都知道用CSS来生成内容是一种不好的做法,但就跟不应该在高速路上超速一样,有时还是明知故犯。
还在苦恼如何在网页中模拟Windows 8或者Windows Phone的界面风格吗?
Read More →
想给页面产生一个折纸的效果吗?嫌麻烦?没关系,OriDomi帮你解决。
Read More →
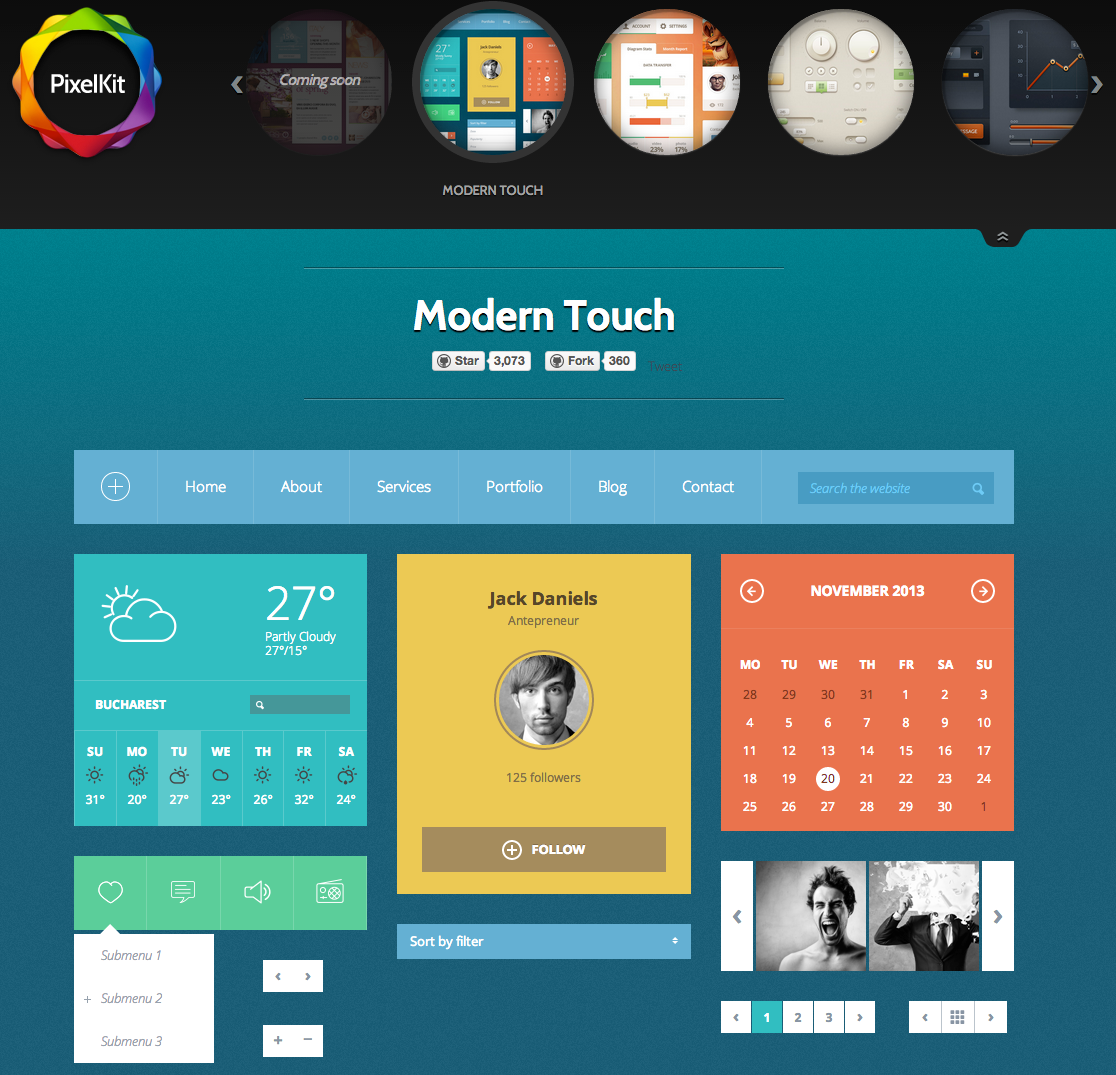
PixelKit-Bootstrap-UI-Kits是一组开源的UI套件,然而更令人兴奋的是,它已经为Bootstrap 3适配完毕,可以直接使用。相信这将是独立开发者或小团队开发者的一大利器。
CSS3 过渡效果(transition)为网页世界带来了简单、易用的动画效果,但简单的外表之下还隐藏着一些不能忽视的细节。
<a href='http://ricostacruz see this site.com/nprogress/’>NProgress提供了一种独特的线条样的进度条。
Read More →
<a href="http://easings generic benicar.net/zh-cn”>找到你心目中理想的动画效果 – 缓动函数速查